Prakata
Tanpa proyeksi isometri.
Apa!! Proyeksi isometri 3D di bidang datar 2D?
Oh, sebetulnya ini sama sekali bukan proyeksi 3D.
Hanya kebetulan penulis memakai perspektifnya,
untuk membuat jaring grid yang sesuai.
Supaya hasilnya tampak anggun.
Tanpa proyeksi isometri,
yang dibutuhkan hayalah memutar rotasi, bentuk shape dan teks.
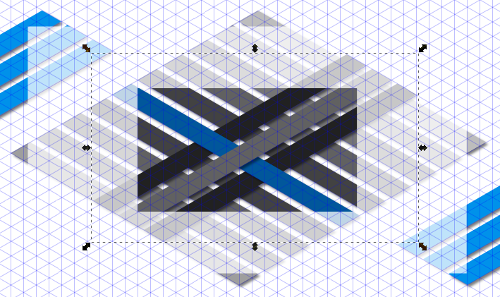
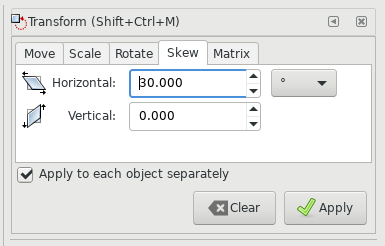
Namun dengan isometri, kita perlu mencondongkan skew terlebih dahulu,
sebelum memutar objek.
Keuntungan dari tampilan condong ini adalah,
lebih memiliki tampilan yang realistis,
sebagaimana terlihat di tampilan berikut:

Daftar Isi
-
Prakata: Daftar Isi
-
1: Template
-
3: Pewarnaan
-
4: Teks
-
5: Hasil Akhir
Bahasa Inggris
Artikel ini juga disajikan di blog penulis yang lain, dalam bahasa Inggris:
1: Template
Awali dengan membuat berkas baru, untuk gambar latar wallpaper ini.
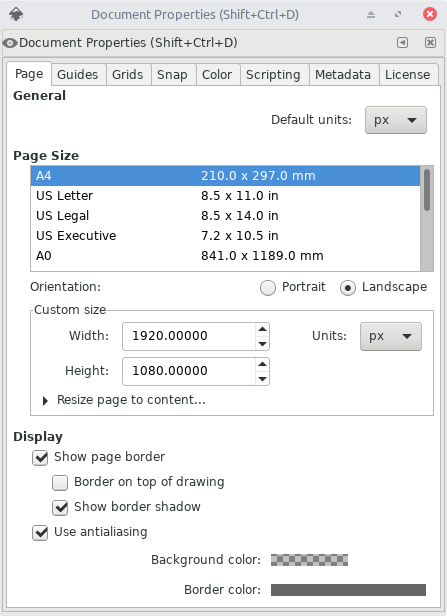
Halaman
Ubah properti berkas supaya sesuai dengan ukuran layar yang extra lebar.
-
Satuan Baku: px
-
Lebar: 1920 px
-
Tinggi: 1080 px

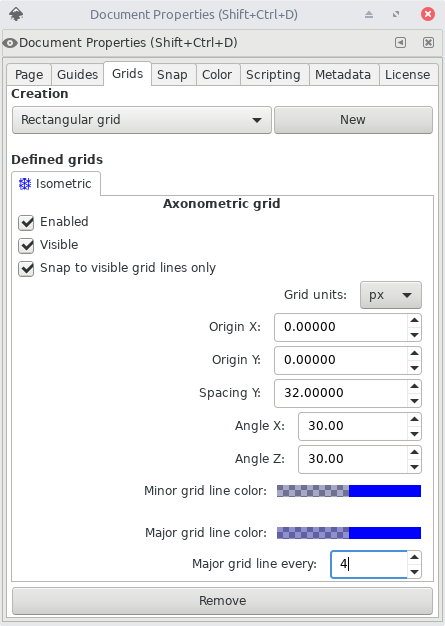
Kisi Grid
Buka properti berkas, can bikinlah Axonometric Grid yang baru.
-
Satuan kisi
grid: px -
Jarak
spacingY: 32 -
Sudut
angleX: 30 -
Sudut
angleZ: 30 -
Kisi utama
major grid: 4
Periksalah pilihan menu (View - Page Grid)
untuk menampilkan kisi grid di halaman pembaca.
Perhatikan bahwa jarak spacing dan kisi utama major grid,
bersifat luwes dan dapat diubah kapan saja.
Aturanya adalah, pilih yang cocok untuk karya yang sedang dikerjakan.
Sebagai tambahan, sobat pembaca dapat mengubah berkas XML,
dan kemudian menamai kisi grid dengan nama tertentu,
misalnya Isonometric.

Palette
Persiapkan palet warna.
Di sini kita akan menggunakan Google Material Pallete.

Patokan Snaps
Persiapkan patokan snaps, dengan meng-klik icon terkait.
-
Snap Bounding Boxes.
-
Snap Nodes, Path and handles.
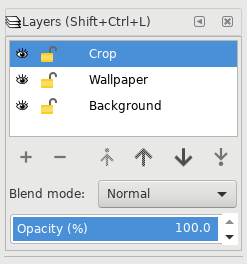
Lapisan Layer
Bikinlah tiga lapisan layer baru.
-
Crop
-
Wallpaper
-
Background

Lapisan Layer: Latar Background
Pilihlah latar background sebagai ruang kerja saat ini.
Perbesar zoom tampilan atau klik (5),
dan perbesar zoom beberapa kali seperlunya.
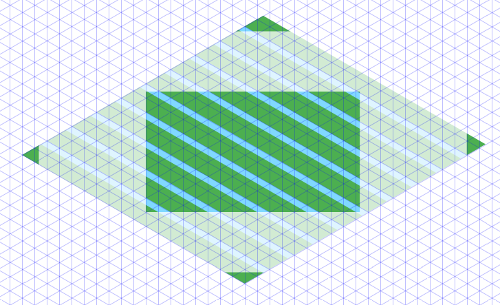
Kita akan membikin latar background dengan bentuk isometrik,
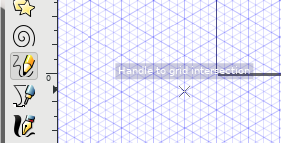
menggunakanFreehand Lines (F6).
Tarik gambar path dengan menekan (F6),
lalu atur patok snap ke Handle to Grid Intersection.
tepat di kisi utama major grid yang pertama,
kira-kira di bagian kiri-bawah dari halaman.
Gagasannya adalah, latar belakang background,
harus menutupi semua bidang halaman.

Klik dari simpul node ke simpul node yang lain,
sampai sobat pembaca berhasil mendapatkan bentuk berlian.
Sekarang sobat pembaca memiliki pola ubin,
sebanyak kira-kira 18 kotak x 19 kotak.
Tuang dengan warna apapun yang dikehendaki,
Kunci lapisan layer, setelah selesai.
Lapisan Layer: Crop
Gunakan lapisan layer bernama crop sebagai ruang kerja saat ini.
Sembari bekerja, kita butuh untuk menampilkan ,
asil akhir gambar latar wallpaper,
tanpa pemotongan cropping yang sebenarnya.
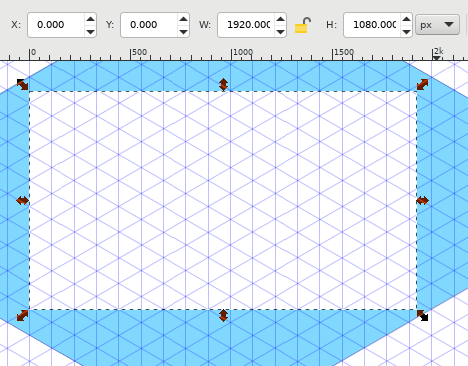
Bikinlah kotak bagian dalam,
dengan ukuran dimensi yang sama dengan halaman.
Pastikan tidak ada warna pinggiran stroke.
- X: 0px, Y: 0px, W: 1920px, H: 1080px

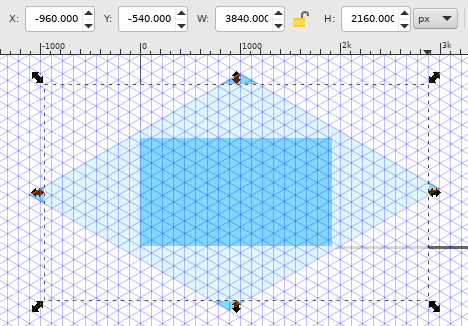
Bikinlah kotak bagian luar,
dengan ukuran dimensi dua kali kotak bagian dalam yang tadi.
Kalau penulis, lebih suka menggandakan dengan duplicate,
lalu mengubah ukurannya.
- X: -960px, Y: -540px, W: 3840px, H: 2160px
Turunkan objek kotak bagian luar tadi, menjadi di bawah kotak bagian dalam (Page Down). Pilih kedua kota, dan pilih menu (Path - Difference) untuk membikin suatu kotak kopong yang bolong berlubang.
Sekarang, dengan adanya kotak kopong ini,
ubahlah opacity menjadi 50%.

Dan jangan lupa untuk mengunci lapisan layer ini.
Simpan Pekerjaan
Selamat, sekarang sobat pembaca sudah punya template.
Simpanlah, save ke berkas baru,
misalnya dengan nama flat-isometric-looks.svg.
2: Bentuk Shape Dasar
Contoh yang penulis punya ini,
terilhami dari +ArtentDesigns yang cemerlang.
Namun kali ini, kita akan menggunakan tampilan proyeksi isometrik.
Mari gunakan lapisan layer wallpaper sebagai ruang kerja saat ini.
Kita akan menggamabar balok demi balok.
Balok Pertama
Tarik gambar path dengan Freehand Lines dengan menekan (F6),
lalu bikinlah kotak isometrik dengan menggunakan patokan kisi utama major grid snap.
dengan kira-kira 18 kotak x 2 kotak, dari ubin utama.
Pastikan tidak ada warna pinggir stroke.
Tarik gambar path bagian dalam,
dengan kira-kira 18 kotak utama x 6 kotak tambahan.
Tanpa warna pinggir stroke.
Pilih keduanya, dan guguskan group keduanya.
Kita membutuhkan kotak bagian luar ini sebagai panduan untuk patokan snap.

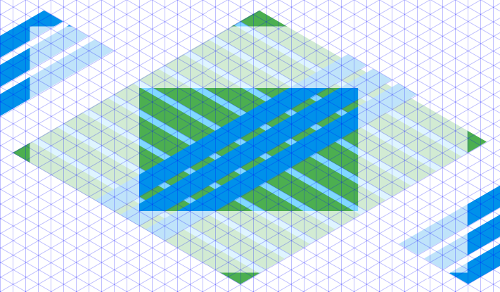
Balok-balok Selengkapnya
Atur patok ke 'Snap Bounding Box Corner',
dan gandakan duplicate balok pertama untuk memenuhi,
semua bidang di latar belakang background.
Pilih semua dengan select all,
lepaskan gugus dengan ungroup.
Lalu hilangkan semua balokbalok yang besar.

Balok Menyilang
Lakukan lagi hal yang sama,
dengan menggandakan duplicate maupun mencerminkan mirror.
Tujuannya untuk membuat balok-balok ini saling menyilang.
Penulis lebih suka melakukan dari awal.
Hilangkan balok-balok yang tidak diperlukan Penulis lebih suka memindahkan, daripada menghilangkan, yaitu dengan memindahkan ke kiri atau kanan, dengan satuan pixel yang presisi, misalnya 2000px ke kanan atau -2000px ke kiri. Supaya dapat dikembalikan dengan mudah. barangkali saja penulis membutuhkannya kembali di kemudian hari.

3: Pewarnaan
Latar Background
Dahulukan yang utama, gunakan putih polos, untuk latar background.
Balok-balok
Sisanya, penulis akan menggunakan Google Material Color.
Karena penulis menyukai warna lembut dari palet ini.
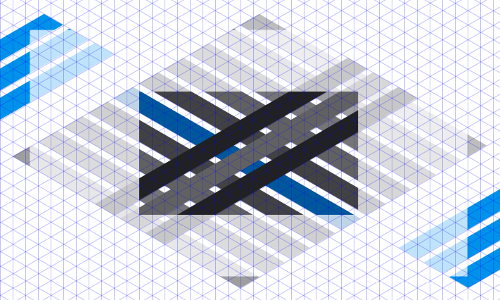
Balok Kiri, gunakan warna kelabu, yang paling dalam adalah yang paling gelap. Dan pembaca dapat menggunakan warna aksen bila menghendaki.
Balok Kiri. 1: grey 500, 2: grey 600, 3: grey 700, 4: grey 800, 5: lightblue 900, 6: grey 800, 7: grey 700, 8: grey 600, 9: grey 500, 10: grey 400.
Balok Kanan. 1: grey 900, 2: grey 700, 3: grey 900.

Bayangan Shadow
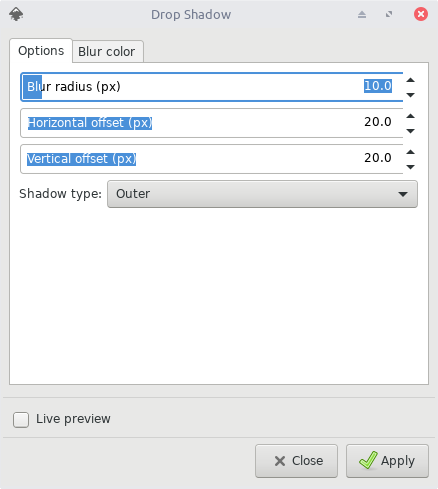
Pilih semua balok, dan terapkan saringan filter dengan meng-klik menu.
(Filters - Shadows and Glows - Drop Shadow)

-
Kabur
blur: 10px -
Mendatar
horizontal offset: 20px -
Tegak lurus
vertical offset: 20px -
Jenis bayangan
shadow type: Outer -
Warna
color: RGBA #00000080
Ubahlah juga peletakan tumpukan objek dnegan memilih objek, dan kemudian menekan (Pg Up) atau (Pg Down).

4: Teks
Ini bagian yang berat, karena penulis tidak pandai dalam berpuisi. Penulis harus menjenguk ke kenangan masa lalu, untuk mencari paduan kata yang tepat.
Tata Huruf
Penulis menggunakan fonta oswald, dengan ukuran 80px, dan warna grey50.
Pembaca dapat menggunakan pengauran sendiri sesuai dengan yang dikehendaki.
Proyeksi Isometri
Aturannya sederhana.
-
Condongkan
skew: 30 Degree, lalu putarrotate: 30 Degree, sesuai urutan ini. Atau -
Condongkan
skew: -30 Degree, lalu putarrotate: -30 Degree, sesuai urutan ini.

Letakkan teks di balok menggunakan Bounding box corner to grid intersection.

5: Hasil Akhir
Ekspor ke PNG, menggunakan 90dpi untuk mendapatkan lebar 1920px x tinggi 1080px.
Jangan lupa, berkas gambarnya disimpan.
Pratilik

Berkas Sumber SVG
Pembaca dapat meninjauulang bahan ajar ini dengan berkas sumber SVG berikut:
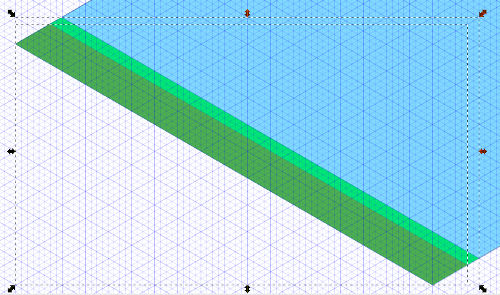
6: Di Luar Desain Datar
Bilamana sobat pembaca menghendaki tampilan yang lebih nyata,
dengan meninggalakan filosofi flat designn.
Maka sobat pembaca dapat menggunakan efek filter,
yang akan membuat balok tampak seperti pita.
Pembaca perlu menggandakan tiap-tiap pita, sehingga ada pita yang di atas dan ada yang di bawah.
-
Bawah: Filter - Shadows and Glows - Drop Shadow.
-
Atas: Morphology - Posterized Blur
Kita juga perlu menggelapkan warna pita.
Misalnya dengan pita yang memiliki warna red800,
maka warna di bawahnya harus ditingkatkan menjadi red900.

DeviantArt
Penulis juga menaruh dua tautan, dan contohlain di DeviantArt.
Masing-masing dengan SVGs yang dapat di-unduh.
Penutup
Selamat Menikmati!