Prakata
Membikin salindia utama untuk presentasi sungguhan untuk LibreOffice impress dengan menggunakan inkscape
Saya beri nama template ini candyclone.
Artikel Berseri
Artikel berseri ini terdiri dari enam bagian.
-
Bagian Satu: Template sederhana
auto. -
Bagian Dua: Template klasik modern
candyclone. -
Bagian Tiga: Menambahkan dekorasi
bullet, untuk butir-butir pokok pikiran. -
Bagian Empat: Menambahkan ilustrasi diagram, sebagai isi kandungan dari salindia.
-
Bagian Lima: Membikin ilustrasi diagram sendiri.
-
Bagian Enam: Menambahkan karya seni bikinan sendiri.

Daftar Isi
-
Prakata: Daftar Isi
Bahasa Inggris
Artikel ini juga disajikan di blog penulis yang lain, dalam bahasa Inggris:
Bahasa Indonesia
Berikut padanan kata yang saya pakai di artikel ini.
-
slide:salindia. -
master slide:salindia utama. -
default master slide:salindia utama baku.
Sumber Inspirasi
Beruntung bertemu abang ini
Mungkin sohib sudah paham kalau,
penulis kode program atau yang bisa kita sebut coder,
punya kecenderungan buruk untuk pamer.
Saya sendiri suka untuk mengirim hasil karya terkini langsung ke forum,
dan seseorang yang langsung menanggapi adalah,
seorang desainer bernama Hervy QA.
Dia bilang presentasiku bagus,
dan kemudian beliau memberikan tautan terkait pekerjaan presentasinya,
yang dikerjakan tahun lalu.
Dan ternyata, wow! UwU. Karyanya luar biasa. Silahkan dilihat videonya di sini:
Garis Pinggir
Saya melihat dekorasi garis pinggir (kiri dan kanan),
dari salindia utama karya bang Hervy,
dan baru sadar kalau konsepnya sangat mirip,
dengan tampilan blog yang saya bikin.
Perbedaannya adalah saya menggunakan banyak warna,
yang saya sambil dari google material pallete.
Saya berniat untuk meng-clone tampilan dari desain-nya,
namun menggunakan warna dari google.
Saya menemukan bahwa garis pinggir yang dibuat oleh bang Hervy,
adalah asli native menggunakan LibreOffice,
yang sebetulnya berupa kotak,
dengan ketebalan yang dibikin tipis seperti garis.
Maka saya putuskan untuk menggunakan inkscape untu meniru tampilannya,
karena lebih mudah untuk membuat aneka ragam bentuk yang saya butuhkan,
dengan menggunakan Inkscape.
Template Tiruan
Karena temnplate tiruan (clone) yang saya bikin,
menggunakan warna yang semarak eye candy, dari google pallete,
maka saya namakan template ini candyclone.

Saya berusaha meningkatkan diri dari sekedar membikin
crappy third grade presentation, menjadi second grade.
Sebetulnya saya juga paham kalau belum mampu membikin dengan kualitas premium.
Namun setidaknya saya berbagi,
barangkali ada sohib pembaca yang membutuhkan.
Template ini memakai gaya klasik modern dalam artian,
tampilan (dan bentuk)-nya sebetulnya bergaya model lama.
Namun bentuk tersebut memakai warna dari google material color,
sehingga terkesan modern.
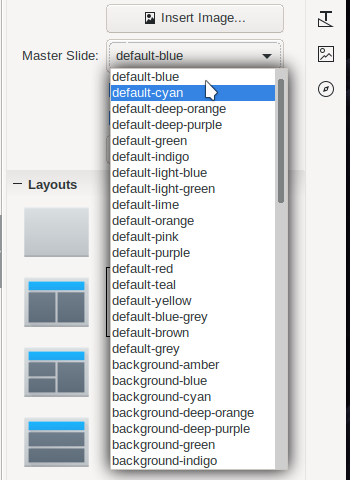
76 Salindia Utama
Dengan template ini, kita dapat memilih salindia utama dengan empat pilihan gambar latar, dengan masing-masing 19 pilihan warna.

Ada tiga cara untuk beralih, memilih salindia utama:
-
Menggunakan
Menu - Slide - Change Slide Master -
Menggunakan
Sidebar - Properties - Slide -
Menggunakan
Tabbed UI - Layout - Change Slide Master
Inkscape: Default Layers
Halaman
Ubah properti berkas supaya sesuai .
Saya menggunakan ukuran 1600px * 900px.
Lalu menggunakan checkerboard background,
untuk membedakan warna latar yang saya bikin berwarana putih.
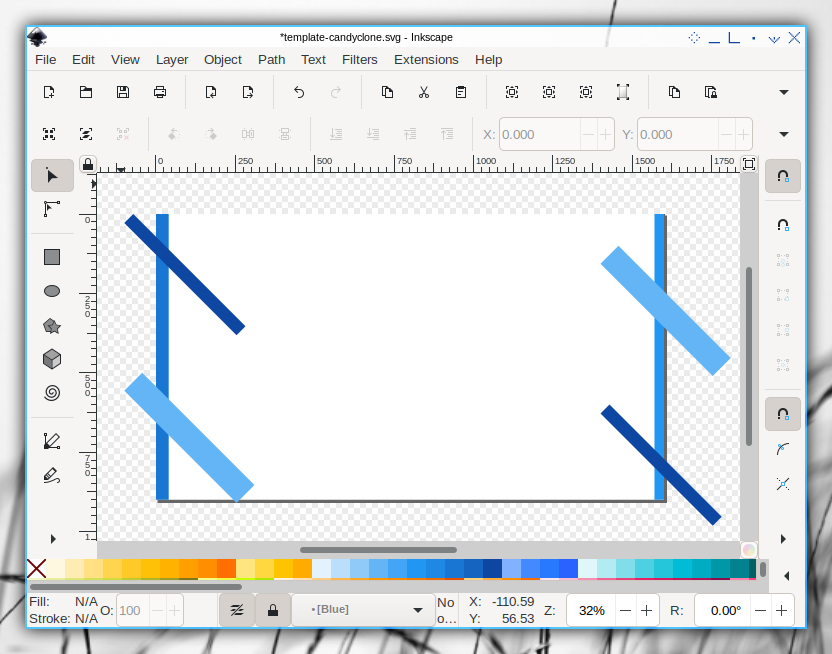
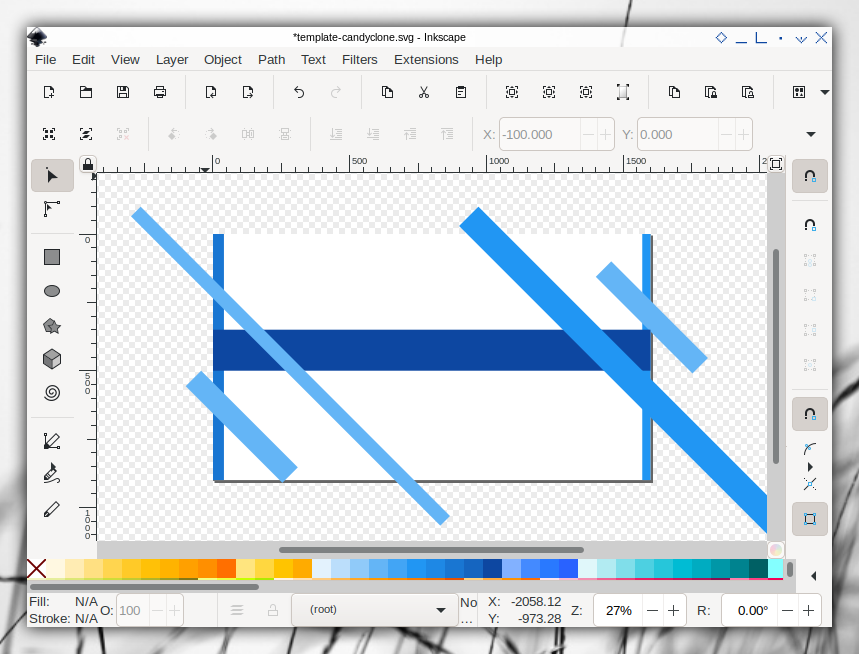
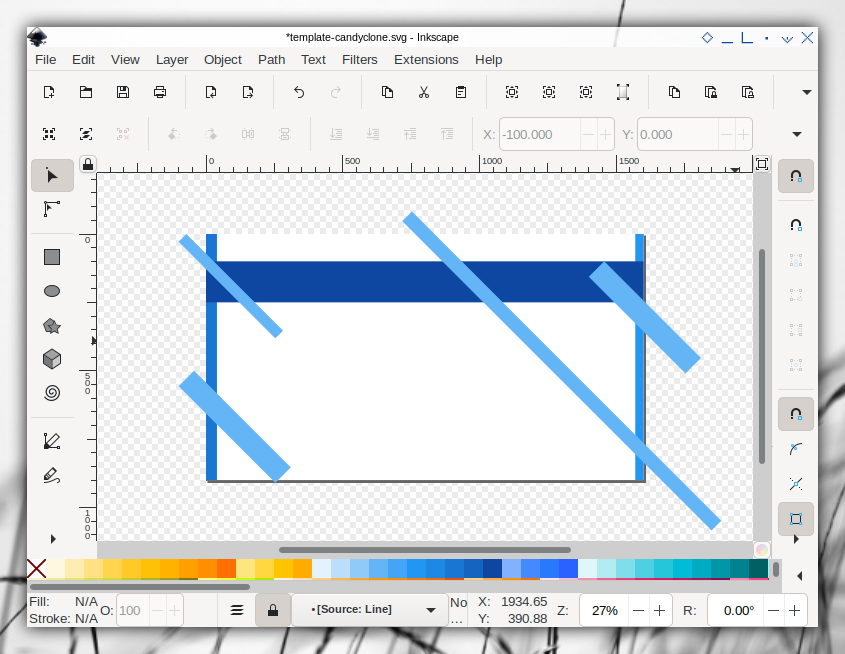
Lapisan Layer Sebelum Dipotong
Saya membuat source layer terlebih dahulu.
Seperti biasanya, saya memulai dengan warna favorit say,
yaitu blue500 dari material color.

Sohib dapat menggunakan pengaturan ketebalan, untuk garis pinggir secara bebas, misalnya:
-
Pinggir Kiri:
40px, -
Pinggir Kanan:
30px.
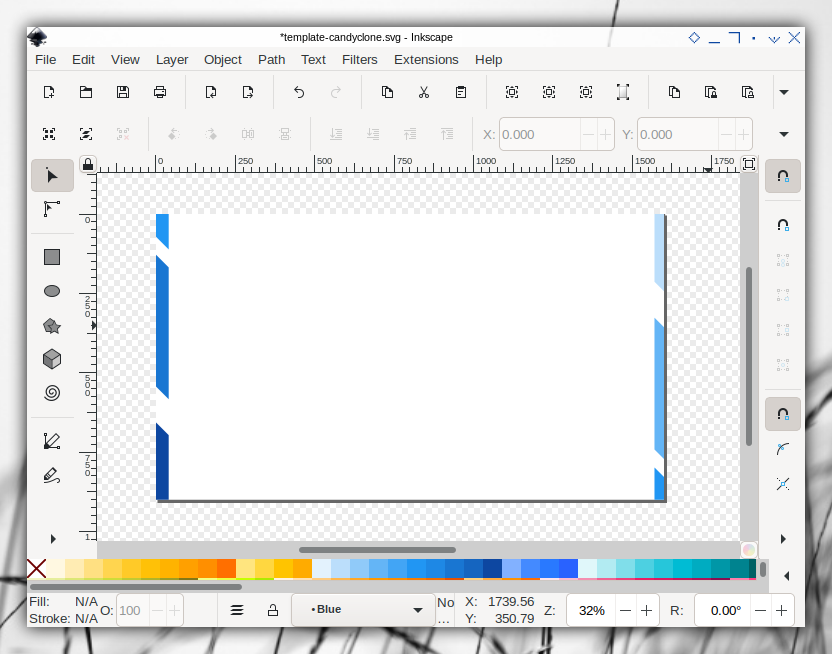
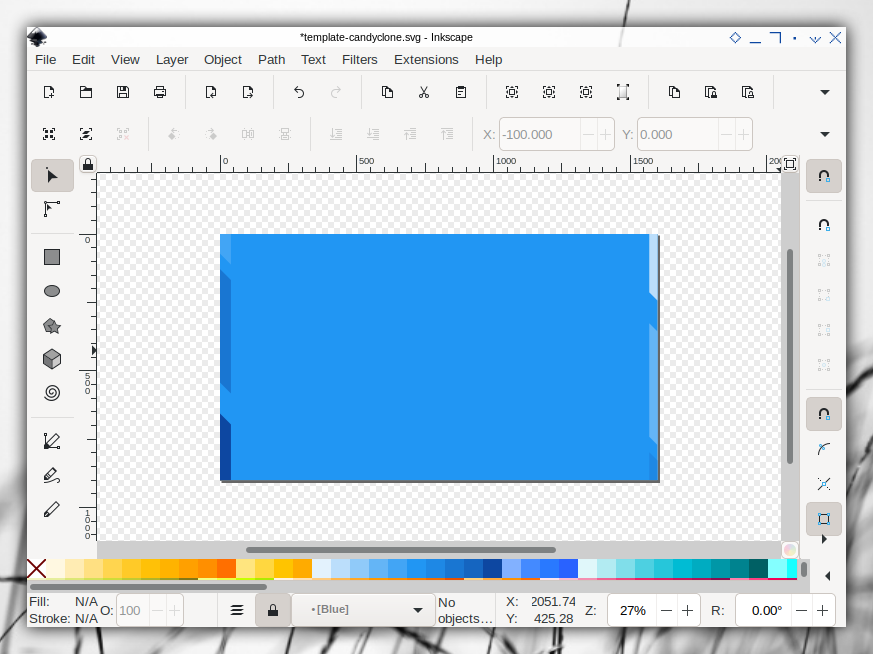
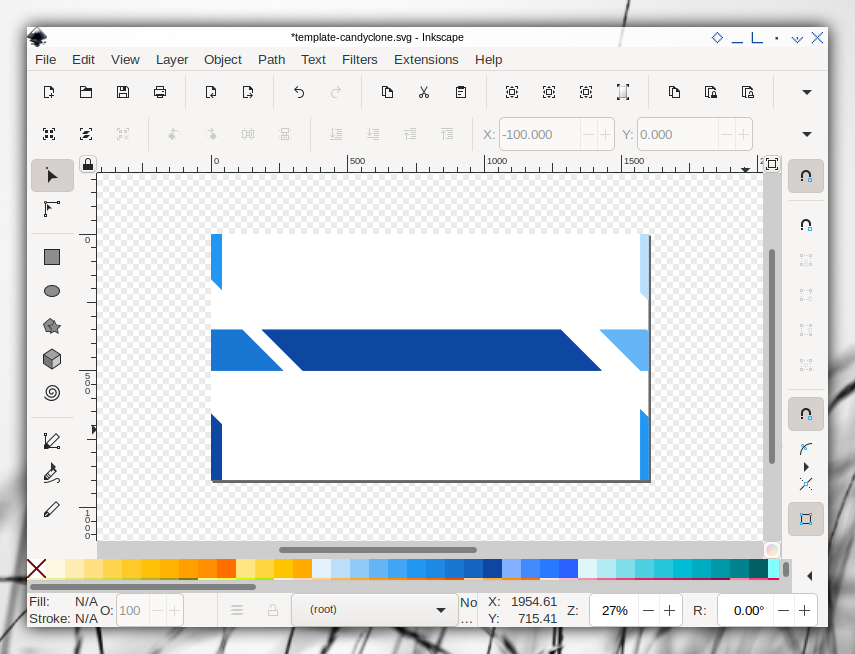
Lapisan Layer Potong
Kemudian saya potong garis pinggir.

Sya menggunakan warna dari google material,
secara berurut sebagai berikut:
-
Kiri Bawah:
blue900, -
Kiri Tengah:
blue700, -
Kiri Atas:
blue500, -
Kanan Bawah:
blue500, -
Kanan Tengah:
blue300, -
Kanan Atas:
blue100.

Group
Kemudian gabungkan menjadi satu dengan melakukan group semua shape.
Sekarang sohib sudah memiliki group object,
dengan ukuran 1600px * 900px.
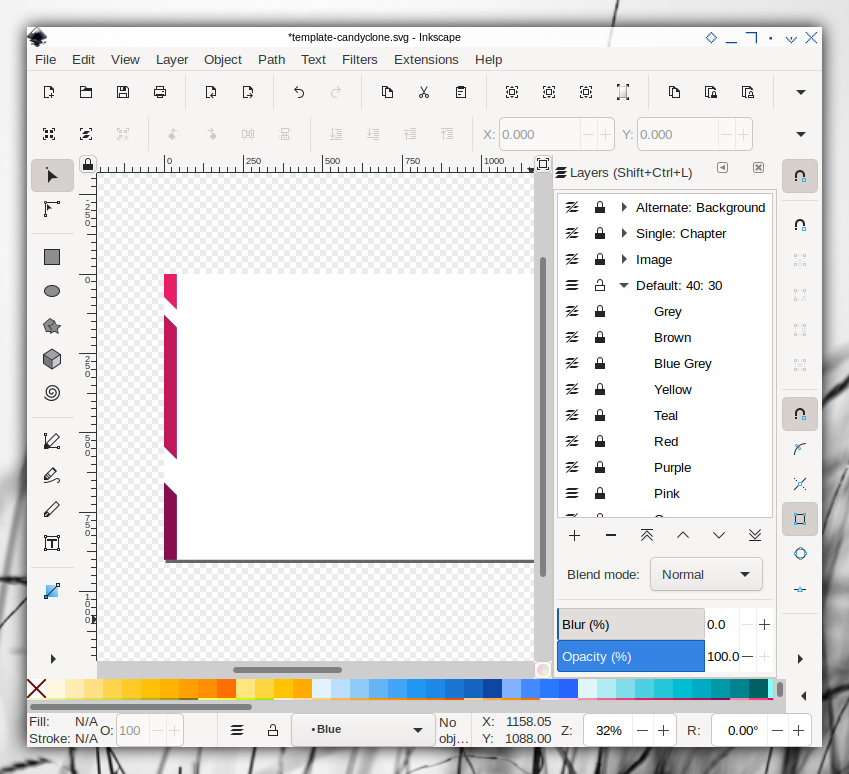
Layers
Salin group object di atas ke dalam lapisan layer masing-masing,
yaitu untuk tiap-tiap 19 warna dari google material pallete.

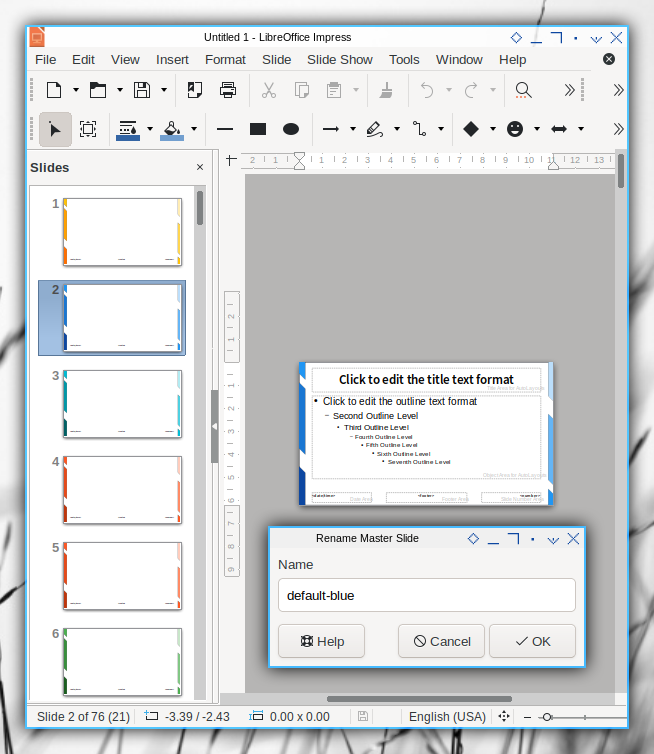
Impress: Salindia Utama Baku
Gunakan cara meng-impor berkas, alih-alih salin-tempel.
Just like previous article, repeat the steps, for each 19 colors.
Import Inkscape file to Impress using insert - image menu,
It means you should have 19 master slides.
Sebagaimana telah disebut di artikel sebelumnya,
lakukanlah lagi langkah-langkah yang telah dijelaskan, untuk tiap-tiap 19 warna.
Impor berkas Inkscape ke Impress, menggunakan menu insert - image.
Artinya sohib akan memiliki 19 salindia utama.

Jangan lupa untuk mengganti nama tiap-tiap salindia utama, untuk mencerminkan warna masing-masing.
Inkscape: Layer Lain-Lain
Ulangi langkah-langkah di atas untuk ketiga salindia utama yang lain.
Grouping Layers
Gabungkan lapisan layer untuk salindia yang sama, namun hanya berbeda warna, misalnya:
-
Default: Memiliki 19 lapisan layers, ditambah
cutandsource. -
Alternate: Memiliki 19 lapisan layers.
-
Single: Memiliki 19 lapisan layers, ditambah
cutandsource. -
Image: Memiliki 19 lapisan layers, ditambah
cutandsource. Dan jugsa saya tetap simpanalternate sourceyang tidak jadi saya pakai.
Alternate Slide/Layer
Sama dengan default, namun dengan warna berbeda.

Dengan sedikit perbedaan warna material:
-
Kiri Bawah:
blue900, -
Kiri Tengah:
blue700, -
Kiri Atas:
blue400, -
Kanan Bawah:
blue600, -
Kanan Tengah:
blue300, -
Kanan Atas:
blue100.
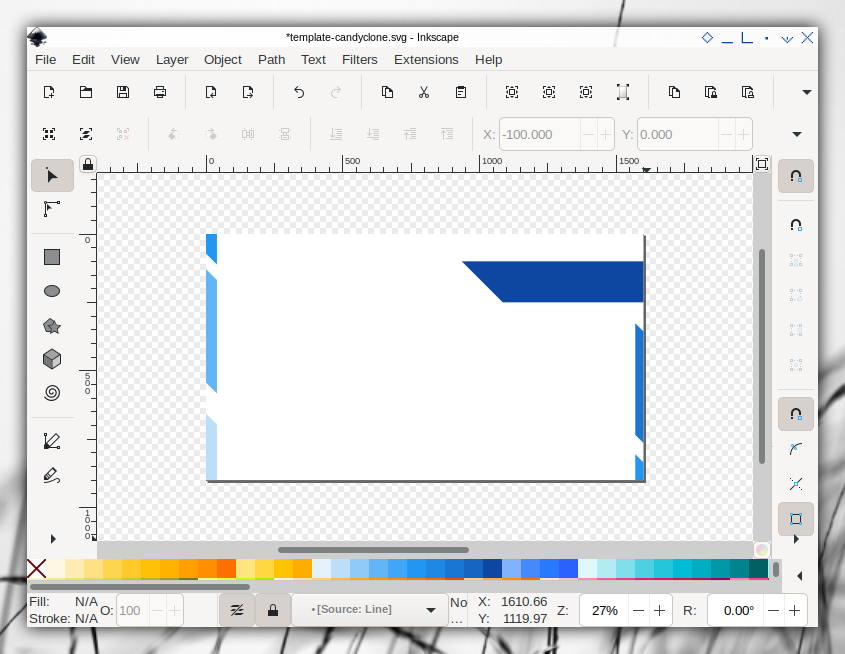
Single Slide/Layer
Sama dengan langkah untuk salindiadari judul bab, atau pemisah antar bagian.

Berikut contoh potongan akhir untuk single-blue.

Sahib dapat memiliki warna apa saja yang disukai.
Kebetulan saja, saya memilih warna blue900 untuk bentuk yang ditengah.
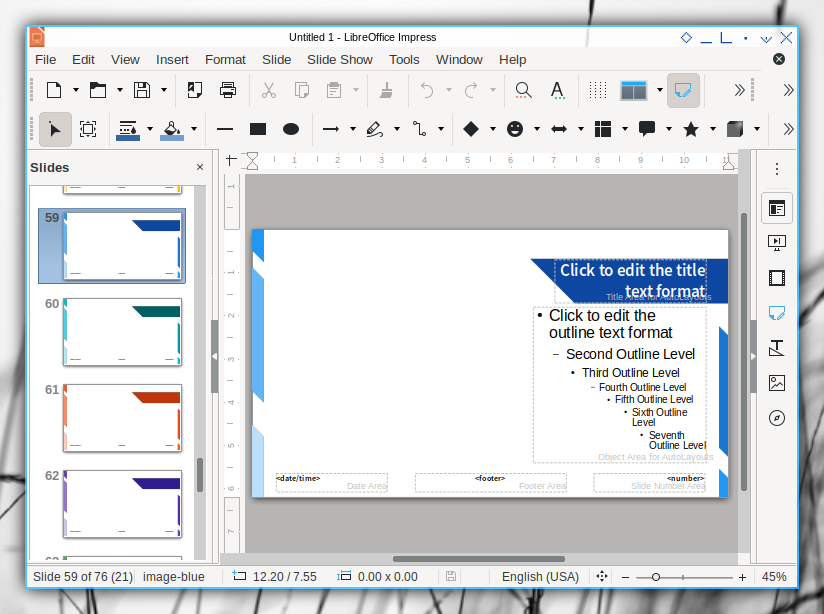
Image Slide/Layer
Langkah yang sama untuk menampilkan gambar tunggal.

Berikut contoh potongan akhir untuk image-blue.

Saya menggunakan pengaturan tata warna,
yang sama dengan default salindia/layer.
Impress: Ketiga Salindia Utama Yang Lain
Untuk ketiga salindia lain yang akan kita bikin, salin dari Inkscape, dankemudian tempel ke Impress. Lakukan semua untuk tiap-tiap 19 warna yang ada. Hasil akhirnya akan berjumlah 4x19 salindia, yaitu 76 slides.

Lalu, jangan lupa untuk mengubah tiap-tiap salindia utama, untuk mencerminkan warna masing-masing.
Penyesuaian
Untuk tiap-tiap salindia utama yang berjumlah 76 lembar!
Lakukan penyesuaian terhadap posisi teks, ukuran, warna dan fonta. Saya paham ini pekerjaan berulang yang membosankan. LAkukan saja dengan senang hati, dan ini akan selesai dengan sendirinya sebelum sohib merasa lelah.
Tampak Normal
Ubah tampilan ke normal slide untuk menguji tiap-tiap salindia utama.
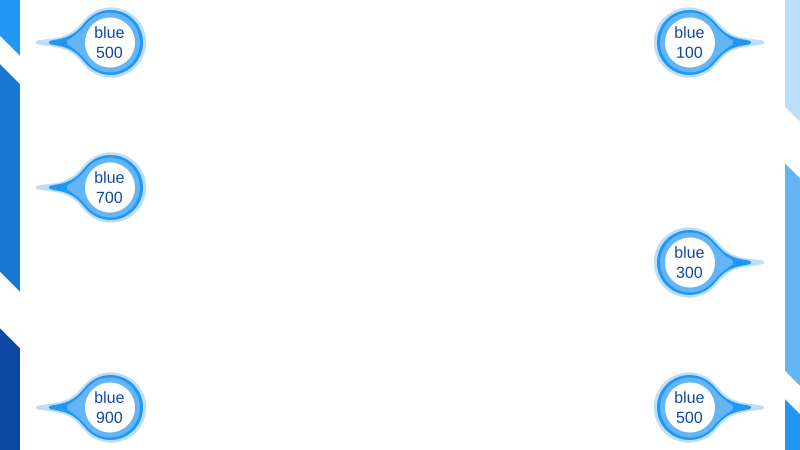
Default Slide

Alternate Slide Dengan Warna Latar

Single Slide Untuk Judul Bab

Image Slide

Mudah bukan?
Pengaturan Warna Tiap Bab
Dengan menggunakan pilihan warna yang berbeda, penulis dapat memisahkan antara tiap-tiap bab di presentasi. Bab yang sama memiliki warna sama. Dan bab yang berbeda memiliki warna berbeda pula.

Apa Selanjutnya?
Lanjutkan baca ke [ Inkscape: Impress Slides - Bagian Tiga ].
Terimakasih sudah berkunjung dan membaca.