Prakata
Membikin animasi yang mempesona dengan Sozi, sebagai awalan tampilan video presentasi.
Satu salindia frame dari Sozi, dapat dipergunakan untuk beberapa animasi sekaligus.
Artikel Berseri
Artikel berseri ini terdiri dari tiga bagian.
-
Bagian Satu: Garis Pinggir
-
Bagian Dua: Judul
-
Bagian Tiga: Hiasan Kubus
Pratilik
Daftar Isi
-
Prakata: Daftar Isi
Bahasa Inggris
Artikel ini juga disajikan di blog penulis yang lain, dalam bahasa Inggris:
Bahasa Indonesia
Berikut padanan kata yang saya pakai di artikel ini.
-
frame(dalam sozi):salindia. -
frame(dalam inkscape):bingkai. -
position:letak. -
positioning:peletakan. -
movement:pergerakan.
Inkscape: Judul
Bahan SVG Terpadu
Langsung saja yacc
Sumber gambar inkscape dapat sohib unduh di sini:
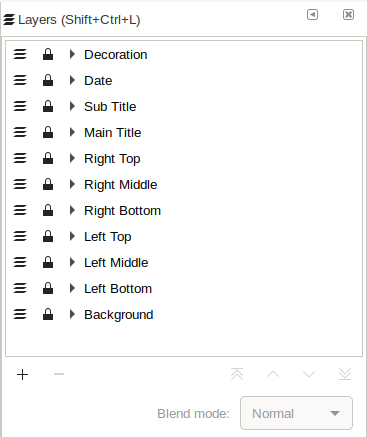
Lapisan Layers
Tambahkan empat lapisan layer lagi:
- Judul Utama, Sub Judul, Tanggal, Hiasan.
Ingat kalau kita sudah memiliki lapisan layer sebagai berikut:
-
Gambar Latar (Background),
-
Kiri Bawah, Kiri Tengah, Kiri Atas,
-
Kanan Bawah, Kanan Tengah, Kanan Atas.

Urutan dari lapisan layer juga penting di Sozi. Lapisan layer di paling atas di Inkscape, juga akan muncul di paling atas di Sozi, dan juga tercermin dalam hasil presentasinya.
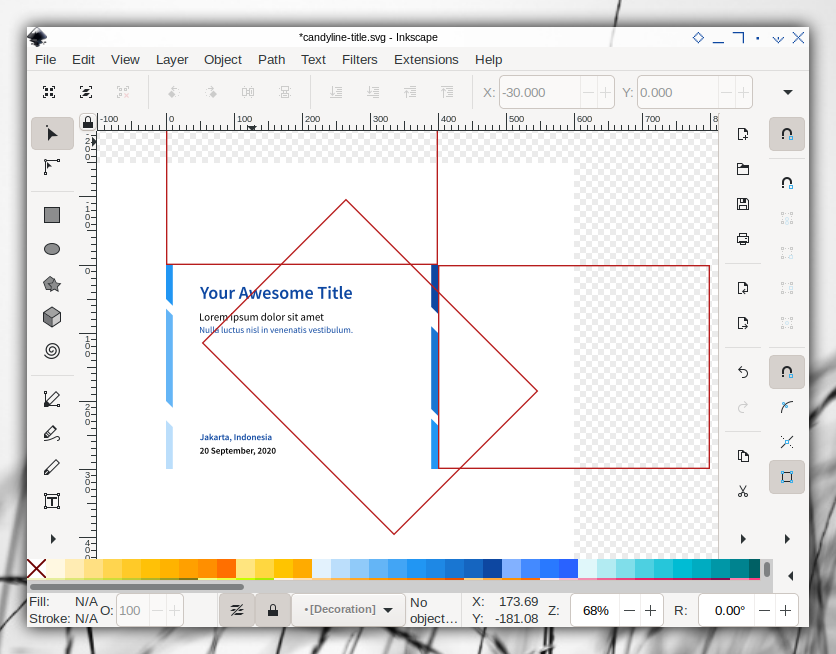
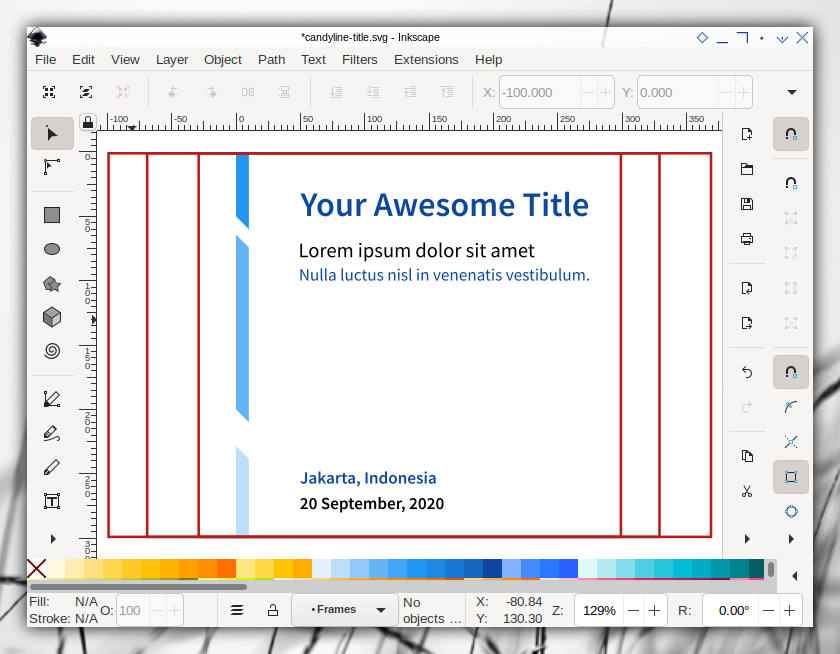
Bingkai Frame: Tulisan Masuk
Secara singkat bingkai frame untuk tulisan masuk ada di gambar di bawah:

-
Judul Utama:
mt-frame-01-01,Y = -300px -
Sub Judul:
st-frame-01-01,X = 400px -
Tanggal:
dt-frame-01-01, Diputar 45 derajat.
Bingkai Frame: Pergerakan Tulisan
Lalu pengaturan pergerakannya, dapat diatur mengunakan bingkai frame sebagai berikut:

-
mt-frame-x30,X = -30px -
mt-frame-x70,X = -70px -
mt-frame-x100,X = -100px
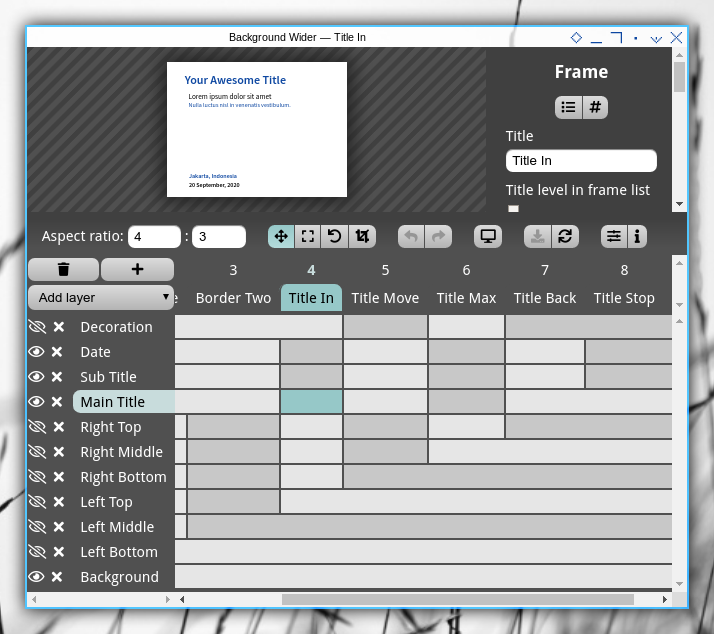
Sozi: Judul
Salindia (Frame)
Semua salindia frame dapat dilihat di sini:

Semua frame dapat dituliskan sebagai berikut:
-
Mulai, Pinggir Satu, Pinggir Dua,
-
Judul Masuk (entrance),
-
Judul Bergerak (Move), Judul Akhir (Max), Judul Kembali, Judul Berhenti (Stop)
-
Diam (Still): Supaya pemirsa dapat melihat posisi akhir untuk sementara waktu.
Salindia (Frame): Judul Masuk
Atur peletakan bingkai frame di Pinggir Dua sebagaimana berikut:
-
Judul Utama:
mt-frame-01-01 -
Sub Judul:
st-frame-01-01 -
Tanggal:
dt-frame-01-01
Dan atur juga atur peletakan bingkai frame di Judul Masuk sebagaimana berikut:
-
Judul Utama:
bg-frame-01-01 -
Sub Judul:
bg-frame-01-01 -
Tanggal:
bg-frame-01-01
Lalu lihat hasilnya:

Salindia (Frame): Pergerakan Judul
Masih ada empat salindia lagi yang harus dikerjakan:
-
Title Move (berpindah ke kanan, ke 30px atau 70px)
-
Title Max (berpindah ke kanan maksimum yaitu 100px)
-
Title Back (berpindah ke kiri, ke 30px, atau 70px, atau 0px)
-
Title Stop (kembali ke peletakan semula 0px)
Atur peletakan bingkai frame,
di salindia Title Move sebagaimana berikut:
-
Judul Utama:
mt-frame-x30 -
Sub Judul:
mt-frame-x70 -
Tanggal:
mt-frame-x30
Lalu sesuaikan peletakan bingkai frame,
di salindia Title Max sebagaimana berikut:
-
Judul Utama:
mt-frame-x100 -
Sub Judul:
mt-frame-x100 -
Tanggal:
mt-frame-x100
Sekali lagi, atur peletakan bingkai frame,
di salindia Title Back seperti layaknya di bawah:
-
Judul Utama:
bg-frame-01-01 -
Sub Judul:
mt-frame-x30 -
Tanggal:
mt-frame-x30
Dan akhirnya, atur peletakan bingkai frame,
untuk salindia Title Stop seperti di bawah:
-
Judul Utama:
bg-frame-01-01 -
Sub Judul:
bg-frame-01-01 -
Tanggal:
bg-frame-01-01
Sekarang saatnya menikmati tampilan hasilnya

Inkscape: Hiasan Sederhana
Artikel ini hanya menampilkan hiasan sederhana. Kita akan meningkatkan kelayakan hiasan ini di artikel berikutnya.
Sohib dapat menggunakan gambar apa saja untuk menghias tampilan ini.
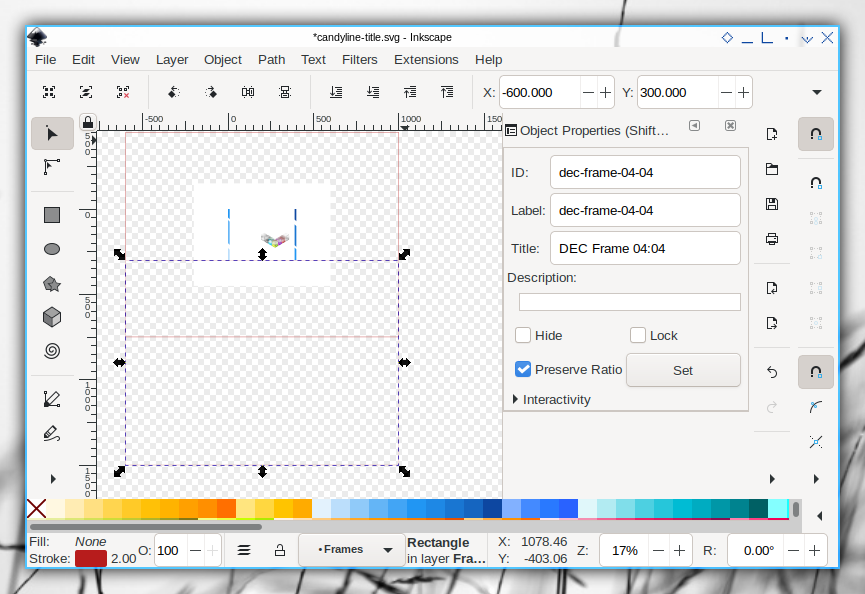
Hiasan: Salindia (Frame)
Kita hanya memerlukan dua salindia frame:
-
Untuk yang tersembunyi (kecil):
dec-frame-04-04, sebagai awal peletakan. -
Untuk yang ditampilkan (kecil):
dec-frame-04-04-ce, yaitu masuknya hiasan ke tengah halaman.

Sozi: Hiasan Sederhana
Kita dapat menggunakan, salindia frame yang sudah ada. Tidak perlu membuat baru.
Hiasan: Salindia (Frame)
Kita sudah membikin tiga salindia frame yang dapat dimanfaatkan.
-
Title Move (masih tersembunyi)
-
Title Max (hiasan masuk, masih kecil)
-
Title Back (diatur ke ukuran normal)
Atur peletakan bingkai frame,
di salindia Title Move sebagaimana berikut:
- Decoration:
dec-frame-04-04
Lalu peletakan bingkai frame,
di salindia Title Max sebagaimana berikut:
- Decoration:
dec-frame-04-04-ce
Sekali lagi, atur peletakan bingkai frame,
di salindia Title Back seperti di bawah:
- Decoration:
bg-frame-01-01
Sekarang kita lihat hasilnya yang kira-kira tampak seperti di bawah:

Selanjutnya?
Lanjutkan baca ke [ Animasi Sozi - Bagian Tiga ].
Terimakasih sudah berkunjung dan membaca.