Prakata
Inkscape memiliki banyak fitur.
Fitur teks ini sangat sederhana.
Yang dibutuhkan hanyalah penyesuaian karakter di teks,
apakah itu spacing, atau kerning atau rotasi.
Tidak dibutuhkan keahlian khusus, namun harus dilakukan secara manual.
Batasnya adalah imajinasi pembaca.
Tujuan penulis adalah memberikan template gratisan di sini,
dan bukanlah bahan ajar yang lengkap.
Untuk rincian lebih lanjut, pembaca dapat membaca ini terlebih dahulu.
Pembaca dapat memilih untuk mengabaikan keseluruhan tutorial tak berguna ini, dan langsung saja mengunduh sumber image dalam bentuk SVG. Penulis tidak berkeberatan
Daftar Isi
-
Prakata: Daftar Isi
Bahasa Inggris
Artikel ini juga disajikan di blog penulis yang lain, dalam bahasa Inggris:
Teks: Shift dan Rotation
Suatu contoh sederhana.
Langkah Pertama
-
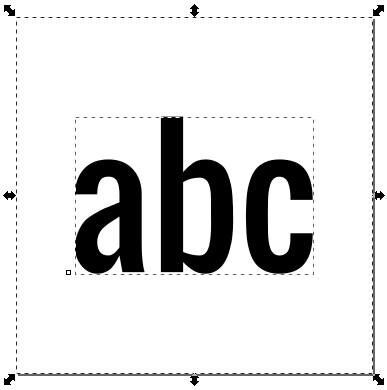
Buatlah berkas inkscape baru, dengan lebar 200px, dan tinng 200px.
-
Buat kotak, tanpa latar belakang memenuhi semua area halaman, kita membutuhkan ini untuk meratakan
alignpada teks. -
Buat teks
abcdi dalam area kota di atas, dengan ukuran fonta sekitar 80px. -
Ratakan
alignteks tersebut, di tengah secara vertikal maupun horisontal, menggunakan kotak sebelumhya sebagai panduan.

Kil ganda teks abc di atas, maka akan tampak toolbar.

Tahap Kedua
Klik ganda text abc.
Dan soroti highlight karakter b.
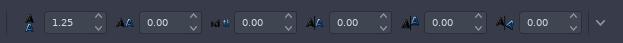
Lalu ubah teks dengan emnggunakan toolbar.
-
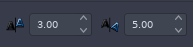
Vertical shift: 3px
-
Character Rotation: 5 degrees

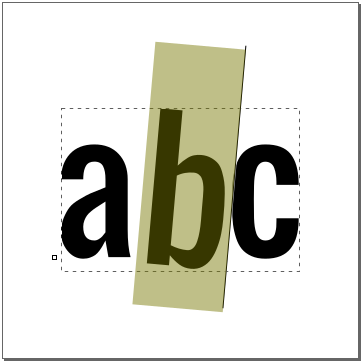
Hasilnya akan berubah seketika.

Tahap Ketiga
Klik ganda text abc.
Dan soroti highlight karakter c.
Lalu ubah teks dengan emnggunakan toolbar.
-
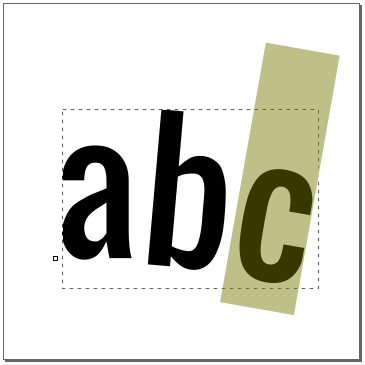
Vertical shift: 6px
-
Character Rotation: 10 degrees

Pembaca dapat melihat hasil akhirnya.

Simpan berkas, bilamana perlu. Atau silahkan unduh SVG di bawah:
Berkas Sumber SVG
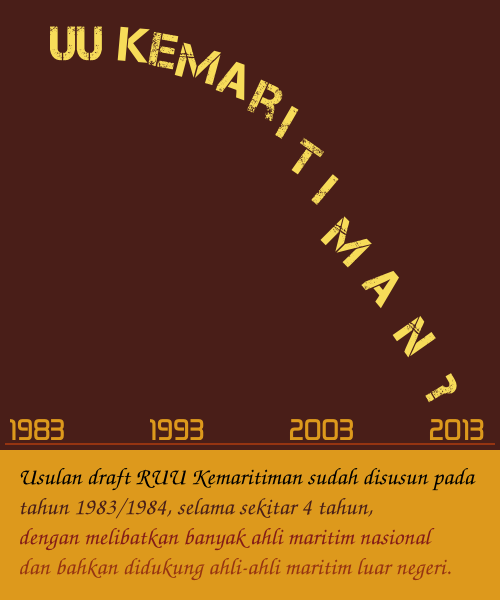
Contoh 1: UU Kemaritiman?
Ini berkas lawas dari e-Flyer yang benar saya sebarkan di tahun 2014. Terlalu sederhana untuk di dikoumentasikan.

DeviantArt
Contoh 2: Penegakan Hukum
Kalau yang ini cenderung ke konsep, dan secara praktis sebetulnya kurang berguna. Maksud penulis adalah, ini hanya contoh, dari sini pembaca dapat mengubah teks, warna, dan tentunya keseluruhan pesan. Yang perlu diingat dalah penyesuaian antara teks dengan ukuran berkas. Pembaca perlu mempertimbangkan jumlah karakter. Salah satu trik yang dapat dipakai adalah mengubah ukuran font. Sesederhana itu.

Properti Berkas
Ukuran: lebar 500px, tinggi 600px
Tata Huruf
Semua menggunakan font yang bebas diunduh.
-
Capture It <http://www.dafont.com/capture-it.font: Text Shape>
-
Sablon Up http://www.dafont.com/sablon-up.font
Efek Filter
- Drop Down Shadow: Color: black (#000000), Opacity: 0.5, Blur: 10px, Offset-X: 20, Offset-Y: 20
Warna
Awalnya penulis memakai palet dari google material design.
Namun kemudian penulis berniat memakai warna maroon saja,
dengan mengubah bagian warna merah dari RGB, menjadi setngah dari nilai awalnya.
Ada juga gradien radial kelabu, dari tengah (#ffffffff), ke luar (#c8c8c8ff). Ini tampak lebih bagus dari sekedar putih saja.
DeviantArt
Contoh 3: Lebih lanjut dari Contoh 2
Seperti telah dijanjikan, pemirsa di sini tidak akan pergi sia-sia, tanpa SVG template yang dapat diunduh. Mari kita berjalan lebihjauh, dan menambahkan identitas. Supaya pembaca dapat menggunakan template ini, untuk kegiatan kampus sendiri, atau sebagai kartu identitas dalam suatu eksibisi, atau apapun itu, terserah kalian.
Mari, tempatkan tiap-tiap bagian di dalamlapisan layer masing-masing,
supaya pengguna dapat mengubah dengan mudah baik warna maupun pola di dalamnya.
Penulis juga menaruh teks watermark,
sebagai ID dari berkas supaya kelihatan profesional.
Pengguna dapat memadamkan lapisan layer ini di kemudian hari.
Yaitu saat pengguna dan tim di organisas,
sudah cukup yakin untuk menyetujui rancangan desain ini.

Rancangan
Berkas inkscape ini mewarisi semua properti dari contoh sebelunya.
Efek Filter
Penulis menginginkan teks identitas supaya kecil.
Ditaruh di bawah teks utama.
blur maupun angak offset, harus lebihkecil dari teks utama.
- Drop Down Shadow: Color: black (#000000), Opacity: 0.5, Blur: 3px, Offs.et-X: 5, Offset-Y: 5
DeviantArt
Berkas Sumber SVG
Bilamana pembaca meng-klik gambar SVG ini dibrowser, dan kemudian fonta-nya terlihat aneh, maka pembaca harus mengunduh fonta yang tepat, dan menempatkannya di dalam sistem.
Supaya aman, penulis kompres saja berkas tersebut.
Penutup
Begitu saja ya bang. Saya juga tidak paham nih.