Prakata
Daftar Isi
-
Prakata: Daftar Isi
-
1: Whatsapp
-
5: Hasil Akhir
Baca Ini Dahulu
Sebetulnya saat kegiatan ini berlangsung, saya sudah tidak lagi menjadi pengurus alumni, dan tidak memiliki kewajiban untuk membuat woro-woro, karena bukan panitia juga.
Saya membikin rancangan konsep woro-woro ini terdorong rasa penasaran, karena selama ini melihat woro-woro yang ada bentuknya itu-itu saja.
Mbok yao, kreatif dikit gitu loh..
Sebetulnya dengan tidak menjadi panitia inilah, rasanya saya lebih bebas bereksperimen tanpa beban.
Sangkalan
Salah Tema Warna
Rancangan konsep dengan warna gelap ini,
mestinya untuk kegiatan malam.
Sedangkan kegiatannya sendiri pagi sampai sore,
sehingga seharusnya memakai warna terang.
Lalu aku baru ngeh kalau,
salah warna dari awal,
ketika sudah berakhir.
Maaf yacc.
Berkas Sumber SVG
Monggo (kang)mas. Mangga a(kang). Silahkan tu(kang). Langsung saja unduh di sini.
DeviantArt
Source gambar dapat juga diambil di DeviantArt:
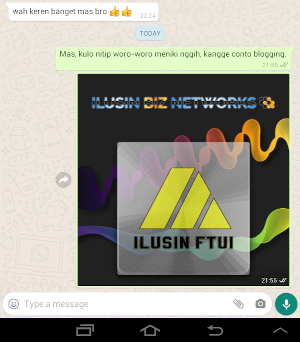
1: Whatsapp
Pernahkah sohib pembaca mengklik sebuah gambar kechil di whatsapp, lalu keluar gambar yang lebih lengkap? Contohnya adalah begini:

Padahal kalau di-klik menjadi begini:

Membikinnya sih mudah, namun karena tidak ada panduan yang pasti, sohib mesti mencoba-coba sendiri peletakannya. Kalau mau lebih jelas, lihat langsung di source gambar SVG di atas.
2: Bagian Tengah: Pratilik
Pratilik di whatsapp kira-kira sebagai berikut:

Overlay Tranparansi di Logo
Di era keterbukaan ini, semua ya mesti transparan.
Cara bikinnya sudah dibahas panjang kali lebar di sini yacc.
Logonya dapat diganti custom logo apa saja. Lalu di-kira-kira saja, pantas atau tidak.
Kabut Warna-Warni
Kabut Pelangi ini, aku mengikuti tutorial-nya mas Irfan Prastiyanto.
Atau video-nya paman Nick Saporito juga bagus:
Di komputer aku hasilnya begini:

Source gambar SVG-nya dapat diunduh di sini:
Spektrum kabut asap pelangi warna-warni ini dapat dibuat ulang, sesuai tutorial yang ada. Dan dapat diganti warna-nya, sesuai kemauan dengan gradasi bikinan sendiri.
3: Bagian Atas: Business Network
Ada beberapa komponen di bagian ini:
Logo Sinergi
Pantia sudah punya logo sendiri untuk acara tahunan ini.

Dan saya membuat ulang logo ini dengan mudahnya, karena kebetulan saya sudah pernah, membuat hal yang sama di tahun sebelumnya, dengan jumlah total sebanyak sembilan konsep logo nano.



Tulisan Lengkap
Tulisan ini terinsipirasi film Thor Ragnarok,
yang sedang tayang belum lama berselang.
Tulisannya kubikin nge-jreng seperti tulisan di era djadoel 80-an.

Rancangan awalnya dapat diunduh di sini:
Ini sebetulnya terdiri dari tiga tumpukan bagian
atas
Jadikan tulisan yang ada menjadi path,
lalu potong yang di tengah.

tengah
Cukup memakai drop shadow saja dengan warna bayangan putih.

Kalau tidak percaya, coba saja periksa dengan edit filter.
bawah
Cukup memakai drop shadow saja dengan warna bayangan hitam

Mungkin lebih jelas, kalau warna latarnya terang.

Tulisan Horizontal
Rancangan awalnya dapat diunduh di sini:
Sama dengan cara di atas, dapat dibikin juga ini.

Gampang khaaaan.
4: Bagian Bawah: Tanggal Tayang
Sedikit eksperimen lagi yacc. Percobaan membikin tanggal tayang yang tidak umum.
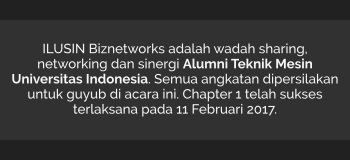
Penjelasan
Sebetulnya di atas tanggal tayang, ada penjelasan singkat mengenai kegiatan.

Ini mah tidak perlu dijelaskan lagi, bagaimana cara membikinnya.
Acuan Ilham
Gagasan awalnya berasal dari blog saya yang berbahasa inggris. Cieee... bisa bikin blog berbahasa inggris gitu loh.
Yang sudah kubikin terjemahannya juga di sini:
Dengan hasil sebagai berikut

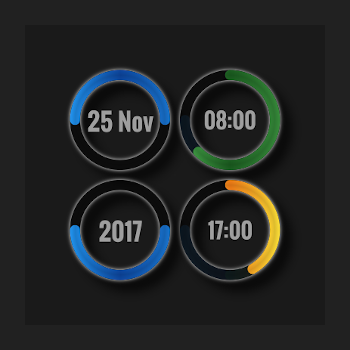
Tanggal Tayang
Lalu gambar di-atas di-ulik-ulik, dan di-ubah-ubah. Itupun tidak langsung jadi.
Dari seperti ini:

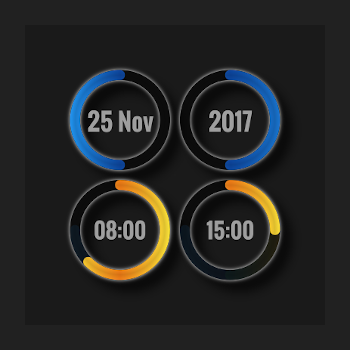
Lalu menjadi seperti ini:

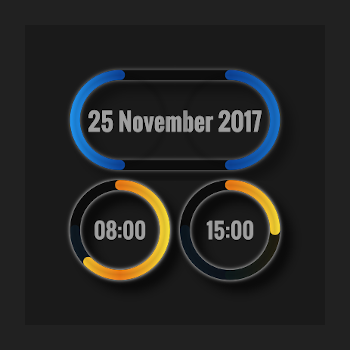
Dan yang ketiga, jadilah seperti penampakan di bawah ini:

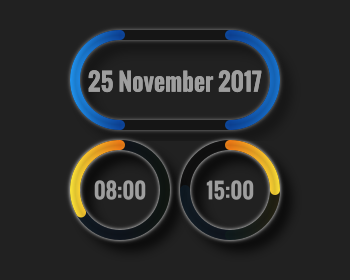
Akhirnya seperti ini

Kalau ada yang bilang kurang bagus. Jawaban saya adalah: biarin... biarin.
5: Hasil Akhir
Silahkan di-klik untuk melihat gambar yang lebih besar dengan resolusi tinggi.
Suatu hari saya sedang buru-buru, rancangan desain ini pernah saya pakai ulang. Hehehe.. Walaupun hasilnya tidak sebagus di atas, karena membikinnya-pun terburu-buru.

Silahkan dipakai, diamati, ditiru, atau dimodifikasi, untuk keperluan masing-masing.
Penutup
Segitu saja yacc. Sampai jumpa sohib.
