Prakata
Gagasan membuat animasi cincin ini saya mulai, setelah mempraktekkan bahan ajar dari Pakde Nick Saporito.
Daftar Isi
1: Kelam
Bahan SVG Terpadu
Langsung saja yacc
Sumber gambar inkscape dapat sohib unduh di sini:
atau di siniiii
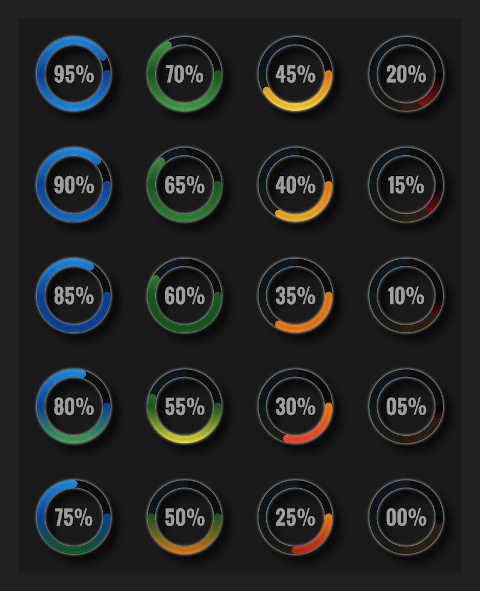
Dan hasilnya seperti ini:

Maksudnya terpadu, adalah semua saya simpan dalam satu berkas saja. Tidak terpisah-pisah, sehingga mudah mengelolanya.
DeviantArt
Saya juga menaruh tautan di DeviantArt, dengan SVG yang dapat diunduh.
Meng-ekstrak Tiap-Tiap Frame
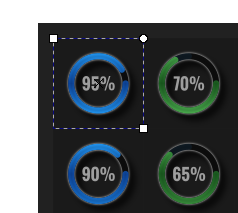
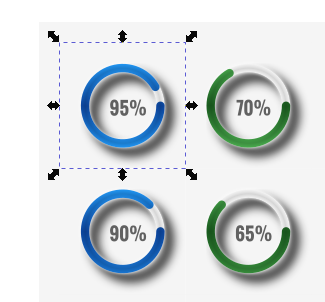
Sudah kubikinkan lapisan layer juga untuk masing-masing keperluan,
salah satunya bernama cut-frame, yang berguna untuk memilih objek
dan kemudian meng-ekspor tiap frame dengan mudahnya ke berkas .png.

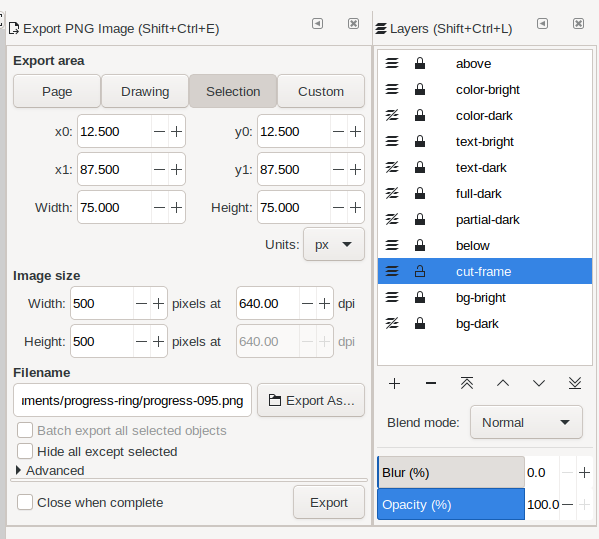
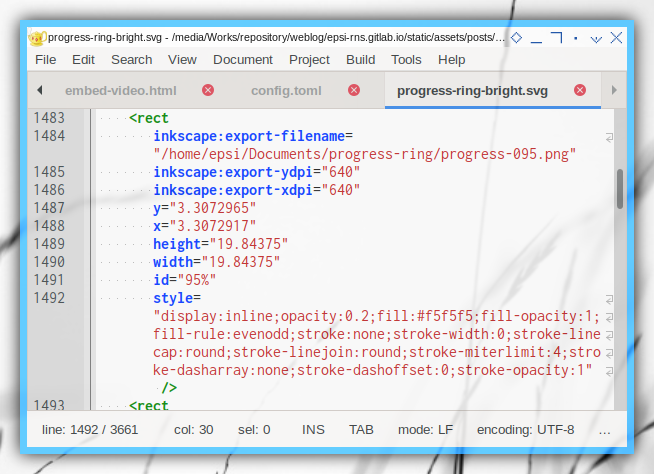
Seperti terlihat, saat meng-eksport .png dari objek yang dipilih,
maka sudah ada nama target-nya, misalnya akan disimpan ke berkas
/home/epsi/Documents/progress-ring/progress-095.png.

XML
Bagaimana caranya?
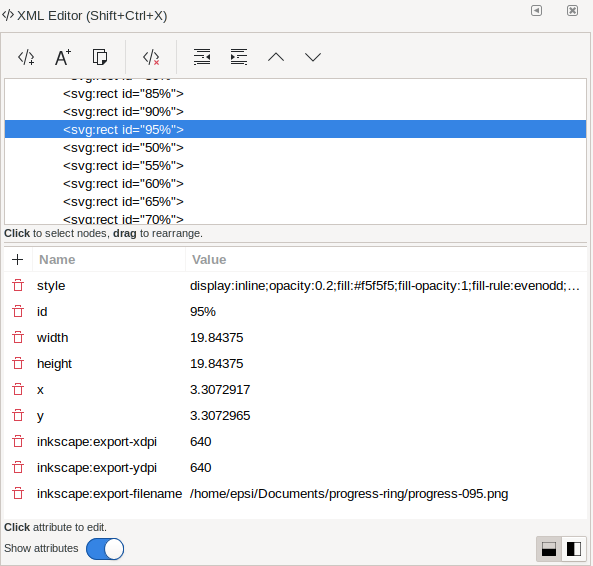
Nah, kita dapat menggunakan XML editor yang tersedia di Inkscape,
untuk menyunting id-nya.

Atau.... akan lebih mudah lagi kalau mau langsung menynunting,
dengan menggunakan text editor.
Karena dengan text-editor, kita dapat langsung melakukan find-and-replace.
Misalnya untuk mengganti pengaturan dpi,
atau mengganti nama tempat folder dari target berkas yang akan disimpan.
Cara ini sangat terasa manfaatnya kalau objek-nya sudah banyak.
<rect
inkscape:export-filename="/home/epsi/Documents/progress-ring/progress-095.png"
inkscape:export-ydpi="640"
inkscape:export-xdpi="640"
...
id="95%"
...
/>
Meng-ekstrak Tiap-Tiap Berkas KE PNG
Pilih tiap-tiap objek frame untuk semua cincin, lalu eksport ke .png.
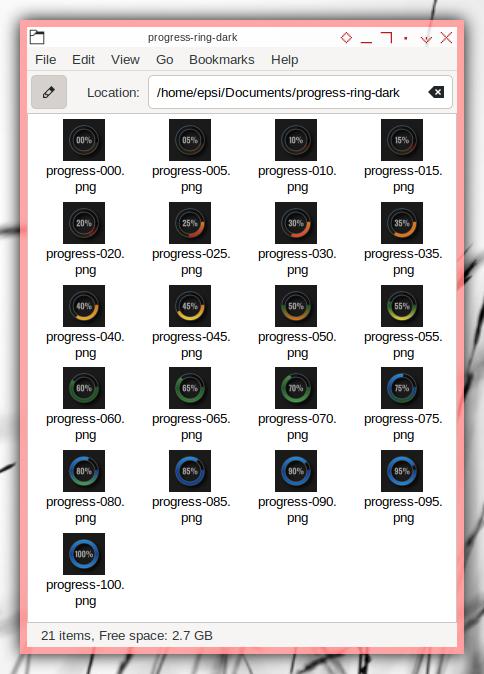
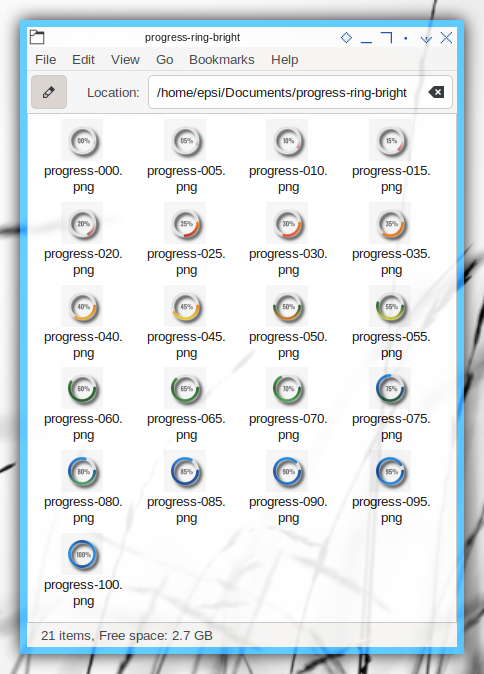
Maka nanti sohib akan dapat melihat tiap-tiap frame,
di perambah berkas (file manager).

Animasi GIMP
Pertama kali terpikir ntuk membuat animasi,
adalah dengan menggunakan fitur animasi yang disediakan oleh GIMP.
Namun setelah di-eksport ke GIF, ternyata hasilnya kurang bagus,
karena dari GIF yang dihasilkan , tampaknya ada warna yang hilang.
Sehingga hasilnya tidak halus.

FFMPEG
Woke wokeeee... Gimana cara ngalusinnyah nie sohib? Ya pakai ffmpeg-lah.
Langsung saja yacc
Perintahnya radha panjang. Rincian-nya tolong baca manual sendiri yacc.
$ ffmpeg \
-framerate 4 \
-pattern_type glob -i '*.png' \
-c:v libx264 -profile:v baseline \
-level 3.0 \
-pix_fmt yuv420p \
progress-dark.mp4Dan hasilnya adalaaah
Peringatan
Aku masih gak tau caranya mengatur waktu,
yang berbeda untuk tiap frame dengan ffmpeg.
Mengatur delay berbeda untuk tiap frame,
sangat mudah dilakkan dengan gimp.
Masalahnya memang video berbasis framerate,
yang berbeda konsep dengan delay di animasi.
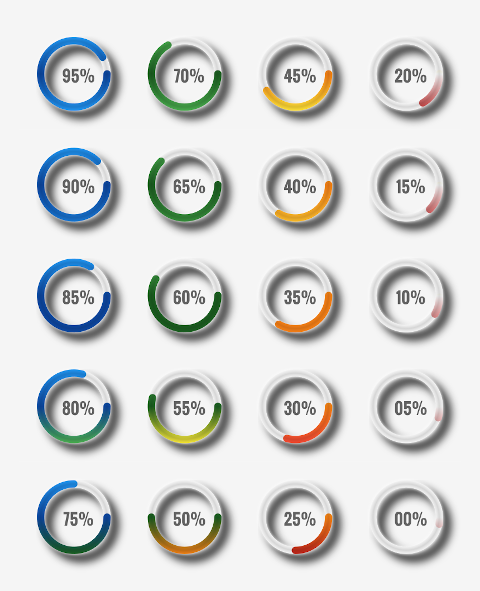
2: Cerah
Bahan SVG Terpadu
Langsung saja yacc
Sumber gambar inkscape dapat sohib unduh di sini:
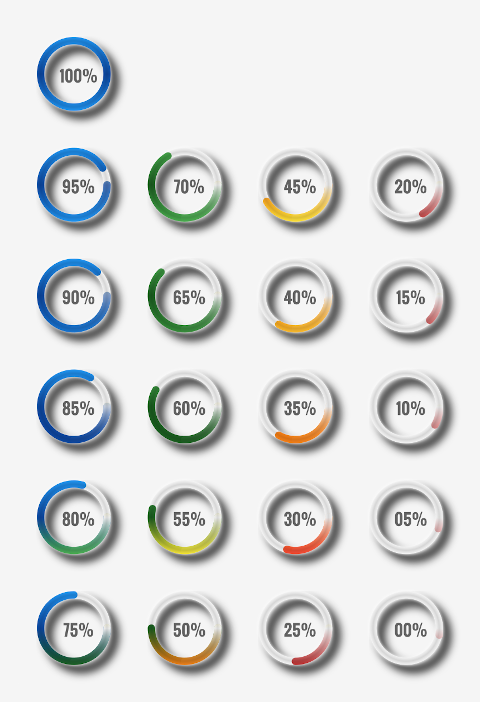
Dan hasilnya seperti ini:

Maksudnya terpadu, adalah semua saya simpan dalam satu berkas saja. Tidak terpisah-pisah, sehingga mudah mengelolanya.
Meng-ekstrak Tiap-Tiap Frame
Langkahnya sama bro dengan tampilan gelap di atas.

Meng-ekstrak Tiap-Tiap Berkas KE PNG
Lagi-lagi langkahnya sama bro dengan tampilan gelap di atas.

FFMPEG
Langsung lagi yacc
Perintahnya begini nie sohib
$ ffmpeg \
-framerate 4 \
-pattern_type glob -i '*.png' \
-c:v libx264 -profile:v baseline \
-level 3.0 \
-pix_fmt yuv420p \
progress-bright.mp4Dan hasilnya adalaaah
3: Penghalusan
Karena penulis sukanya yang halus-halus dan bening-bening.
Bahan SVG Terpadu
Semua frame dapat ditunjukkan di sini:

Tahapan Penghalusan Busur
Gimana caranya biar klimis?
Ditarok saja lapisan di atasnya secara overlay,
busur lain di atas bususr yang ada.
Normal Arc
Busur cerah yang normal penampakannya seperti ini.

Overlay Arc
Lapisan busur yang bening, ditaruh di atasnya.

Smooth Bright
Maka... tadaaa.. hasil akhirnya lumayan khaaan.

Busur Overlay
Mulai dari warna solid, lalu dibikin bening
Seperti biasa, pakailah gradien dengan warna RGBA, untuk mengatur masing-masing warna stroke.

-
simpul atas: bebas warnanya, toh gak keliatan
-
simpul tengah: sama dengan warna gambar latar, misalnya
#f5f5f5ff. -
simpul bawah: sama dengan gradien bawah dari warna busur normal, misalnya as
#ffeb3bff. Bedanya, warnaalphaharus di-nolkan supaya bening tembus cahaya. Untuk contoh warna di atas menjadi#ffeb3b00.
Membenahi Outline
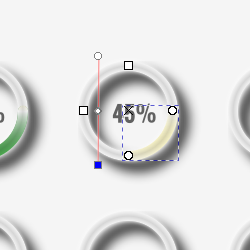
Kalau diperhatikan, di busur ini ada outline yang mengganggu,
Ini terjadi karena di bawah ada objek berwarna.

Sohib dapat membenahi ini dengan menambahkan panjang busur,
dengan panjang yang sangat tipis.
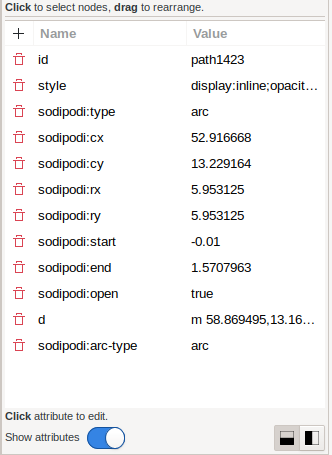
Yaitu dengan mengubah sodipodi:start, dari 0 ke -0.01.
Penyuntingan dapat langsung dilakukan dengan XML editor.

Tentunya, sohib perlu juga mengubah warna dari simpul gradien yang atas,
ke warna stroke yang sama dengan gambar latar, misalnya #f5f5f5ff.
Mestinya sekarang sohib sudah mendapatkan busur yang halus.

FFMPEG
Langsung hasilnya saja ycc sohib:
Untuk saat ini, hasilnya belum bermanfaat untuk kegiatan penulis. Aku akan pakai suatu hari, karena di sekitar tahun 2020, aku perlu membikin beberapa presentasi.
4: Kdenlive
Sohib juga dapat menggunakan transparansi,
lalu dibikin berkas .png,
untuk kemudian dipakai ke dalam kdenlive,
untuk membikin semacam watermark.
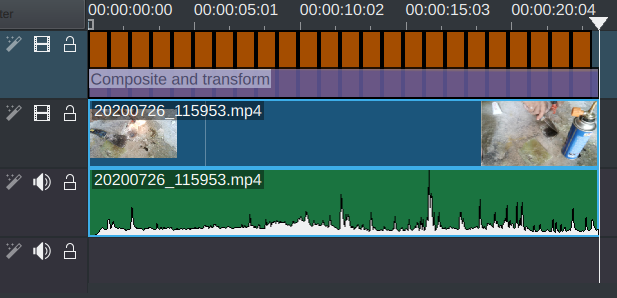
Lini Masa
Mudah koq untuk menambahkan segerobak gambar,
untuk dijadikan frame di lini masa kdenlive.

YAng bikin repot itu, saat haru melakukan pengaturan berulang, misalnya mengubah durasi untuk tiap-tiap gambar
XML
Kalau sohib pikir menyunting durasi gambar membosankan,
sebetulnya akan lebih mudah untuk menyunting berkas *.kdenlive
dengan menggunakan text editor.
Lalu ganti semua keberadaan dari properti length,
dari lima detik ke satu detik,
atau tepatnya dari 00:00:05.000 ke 00:00:01.000.
<producer id="producer2" in="00:00:00.000" out="00:00:00.960">
<property name="length">00:00:01.000</property>
<property name="eof">pause</property>
<property name="resource">/home/epsi/Documents/progress-ring/progress-005.png</property>
...
</producer>
FFMPEG
Hasil render dari kdenlive ukuran-nya besar,
dan akan menyebalkan kalau kita mengirim berkas yang besar
ke teman kita di whatsapp atau telegram.
Namun tidak masalah kalau menggunakan:
facebook atau twitter atau instagram.
Kita dapat mengurangi ukuran dengan ffmpeg.
$ ffmpeg -i test-bengkel-shadow.mp4 \
-an \
test-bengkel-fourth-shadow.mp4Hasil Video MP4
Penutup
Gitu aja dah.
Makasih yacc, sudah mampir.