Sebetulnya saya bukanlah owner group ini, dan saya juga tidak tahu siapa yang mengangkat saya menjadi admin 🙂.
Kita perlu pinned post yang cukup menjelaskan bagi para pemula. Supaya paham sendiri, apa yang perlu dipelajarinya.
Sebagai tambahan adalah gambar intro dari roadmap.sh.
Kemudian dilanjutkan daftar group terkait,
supaya anggota langsung paham peta komunitas terkait di telegram.
HTML Indonesia
Alamat Lama
Alamat Baru
Pesan Tersemat
Panduan mengenai belajar HTML+CSS+JS+Content
Do not hesitate to use english. We understand. 🥳
Sohib semua, halooo... Apa kabaaaaar 😁...
Ini adalah pesan tersemat di pinned post group HTML Indonesia yang wajib dibaca oleh semua penghuni baru.
☆ Pinned Post Lawas
🕷 https://t.me/htmlindonesia/7210
Untuk mempercepat pembelajaran, baca w3schools.com dan roadmap.sh dahulu 😉!
Untuk menghindari artikel dengan kualitas teknis yang rendah, semua artikel dari blogspot akan di banned.

Mana yang belum paham ?
0. Keahlian Wajib Dasar
- Membiasakan diri mencari solusi di search engine, misalnya google.
- Membiasakan diri membuat screenshot di group.
- Membiasakan diri membaca dokumentasi resmi.
- Belajar bahasa Inggris.
- Berkomunikasi dengan baik.
Tips: Biasakan membuat catatan.
Selengkapnya di
Membaca, menulis, berbagi.
1. HTML
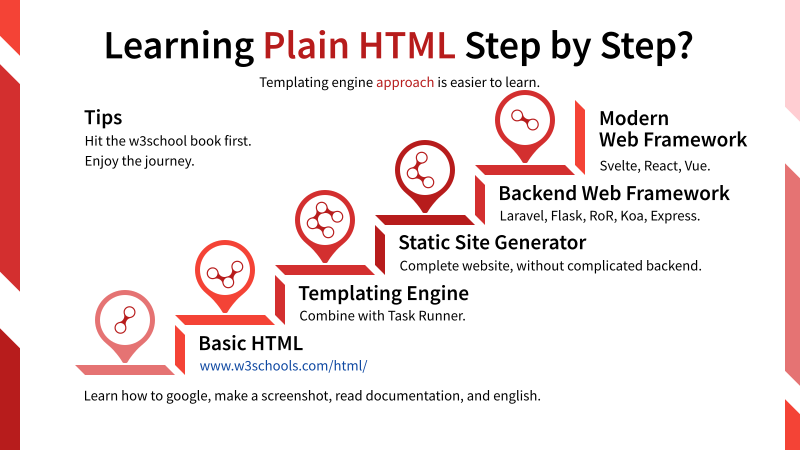
Mengenai belajar Plain HTML tahapannya adalah ini:
- Dasar HTML (dapat dibaca di w3schools).
- Templating Engine (beserta task runner).
- Static Site Generator (membuat situs lengkap tanpa beban backend).
- Backend Web Framework.
- Modern Web Framework.
Mulailah dengan menghabisi w3schools.com/html/ (baca tutorialnya sampai habis)

Diagram di: https://t.me/htmlindonesia/21825
2. Stylesheet
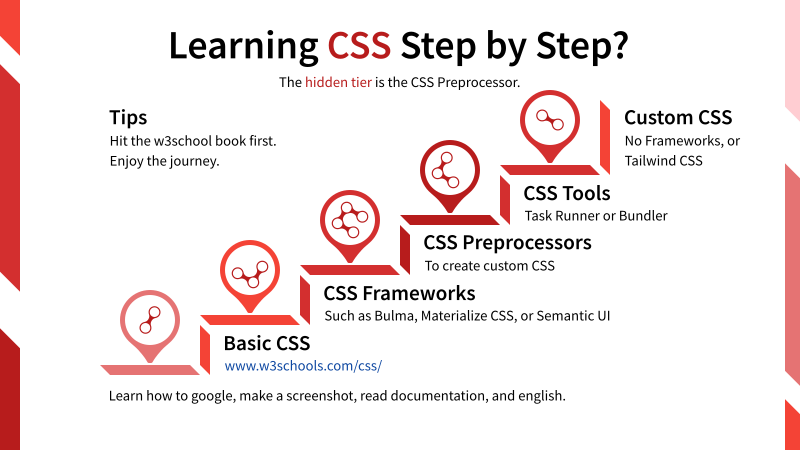
Mengenai CSS pada tahapannnya lima hal ini:
- Dasar CSS: Dapat dibaca di www.w3schools.com/css/
- Menggunakan CSS Frameworks: Misalnya Bulma.
- Menggunakan CSS Preprocessors: Untuk membuat Custom CSS.
- Menggunakan CSS Tools: Task Runner atau Bundler.
- Membangun dengan Custom CSS: Tanpa CSS Frameworks, atau dengan Tailwind CSS.
Setleah itu lanjut ke hal2 lain, misalnya.
- Animasi CSS, gabung dengan javascript
- Admin site, gabung dengan backend
- lebih lanjut dengan SVG
Mulailah dengan menghabisi w3schools.com/css/. (baca tutorialnya sampai habis)
Diagram di: https://t.me/htmlindonesia/21826

3. Javascript
Mengenai Javascript, ini topik yang terlalu besar. Sebaiknya tidak dibahas di group ini.
Silahkan membahas sepuasnya di @js_id.
4. Content
Terakhir mengenai materi, misalnya untuk blogging.
-
Text
- Belajar menulis yang tepat.
- Belajar bahasa, bahasa Indonesia atau bahasa Inggris.
-
Image
- Belajar memotret dengan handphone, atau fotografi.
- Belajar membuat ilustrasi, dengan Inkscape atau GIMP.
☆ Cara Berpikir
Yang perlu dipelajari adalah konsep cara berpikir,
bukan sekedar how-to bagaimana cara mengerjakannya.
☆ Bahan Bacaan
🕷 https://epsi-rns.gitlab.io/frontend/2020/10/11/slides-concept-css/
☆ Materi Terkait Beserta Tautan Link
Mana yang belum paham ?
🐙 CSS Framework: @belajarhtmlcss, @FrontEndID
-
🕷 Bulma: @bulma_id
-
🕷 Materialize CSS
-
🕷 Semantic UI
-
🕷 Tailwind CSS: @TailwindID
-
🕷 Custom CSS: @Stylesheet_ID
🐙 CSS Preprocessor: @css_tools_id
-
🕷 SASS
-
🕷 LESS
-
🕷 PreCSS (via PostCSS)
🐙 CSS Tools: @css_tools_id
-
🕷 Task Runner: Gulp, Grunt
-
🕷 Bundler: Webpack, Parcel, Roller
🐙 Static Site Generator
-
🕷 Jekyll: @jekyll_id
-
🕷 Pelican
-
🕷 Eleventy (11ty): @id_11ty
-
🕷 Hugo: @gohugoid
-
🕷 Hexo: @hexo_id
-
🕷 Gatsby: @gatsbyjsid
🐙 Text
-
🕷 Markdown
-
🕷 reStructured Text
🐙 Template Engine: @JAMstackID
-
🕷 Nunjucks
-
🕷 Jinja2
-
🕷 EJS
-
🕷 Liquid
-
🕷 Chroma
🐙 Bonus: Deploy
-
🕷 CVS: Git, Mercurial: @freekelasgithub
-
🕷 Repository: Gitlab, Github, Bitbucket
-
🕷 CI/CD: Travis, Circle-CI, Pipelines: @IDDEvOps
-
🕷 Static Host: Netlify, Render, Zeit Now
🙏🏽
Mau mulai dari mana ?
☆ Kata Sambutan
Silahkan masuuuuk 😁... Selamat bergabung di yaaacc.
Saya paham materinya memang banyak. maka maaf merepotkan 🙇🏻♂️.
Hayuuuks mulai berdiskusi. Semoga group ini memang bermanfaat 🙏🏽.