Prakata
Menambahkan ilustrasi diagram, sebagai kandungan salindia di Impress menggunakan Inkscape.
Bagian terberat dari membuat presentasi setelah master slide jadi, adalah membikin aneka ilustrasi sebagai isi kandungan salindianya. Berikut adalah usaha membuat ilustrasi yang dapat sohib-sohib gunakan, untuk presentasi sehari-hari. Sohib-sohib juga dapat berbagi ilustrasi, untuk digunakan teman-teman lainya yang mungkin membutuhkan.
Tujuan saya cukup jelas.
Template ini mesti cukup dapat digunakan oleh pengguna Impress.
Walaupun sayangnya untuk melakukan perubahan ilustrasi,
diperlukan pengetahuan Inkscape yang cukup.
Ini sebabnya kita membutuhkan ilustrasi berupa diagram yang menarik,
dengan gaya infografis.
Namun, tampilan cantique tidak akan mebantu, bilamana sohib tidak memiliki materi presentasi yang cukup baik.
Artikel Berseri
Artikel berseri ini terdiri dari enam bagian.
-
Bagian Satu: Template sederhana
auto. -
Bagian Dua: Template klasik modern
candyclone. -
Bagian Tiga: Menambahkan dekorasi
bullet, untuk butir-butir pokok pikiran. -
Bagian Empat: Menambahkan ilustrasi diagram, sebagai isi kandungan dari salindia.
-
Bagian Lima: Membikin ilustrasi diagram sendiri.
-
Bagian Enam: Menambahkan karya seni bikinan sendiri.

Daftar Isi
-
Prakata: Daftar Isi
Bahasa Inggris
Artikel ini juga disajikan di blog penulis yang lain, dalam bahasa Inggris:
Bahasa Indonesia
Berikut padanan kata yang saya pakai di artikel ini.
-
slide:salindia. -
master slide:salindia utama. -
default master slide:salindia utama baku.
Persiapan Awal
Persyaratan
Sejenak di suatu waktu, saya pernah mengikuti,
sayembara templat salindia untuk Impress di Indonesia,
dan berhasil masuk peringkat kelima di nominasi enam templat terbaik.
Salah satu persyaratan-nya adalah kandungan isi content.
Maka setelah salindia utama, dan dekorasi butir pemikiran,
kandungan isi inilah yang harus dikerjakan.
Sayembara ini sendiri adalah kerjasama,
antara LibreOffice Indonesia dengan Gimpscape.
Gimpscape adalah komunitas lokal di Indonesia terkait desain,
dengan perangkat lunak yang terbuka libre graphics,
tidak terbatas hanya Inkscape maupun The Gimp.
Ini adalah kesempatan saya untuk menggunakan Inkscape,
dan saya memilih untuk membikin ilustrasi dalam bentuk mirip diagram,
sebagai kandungan isi dari salindia di Impress.
Berkas Sumber SVG
Monggo (kang)mas. Mangga a(kang). Silahkan tu(kang). Langsung saja unduh di sini.
Lapisan Layer
Setelah mencoba selama beberapa saat, ternyata mudah untuk mengerjakannya dengan Inkscape. Bahkan rasanya saya tidak ingin berhenti membikin ilustrasi. Sampai akhirnya saya berhasil membikin limabelas ilustrasi, dengan tambahan ilustrasi yang tidak jadi saya masukkan, karena rasanya kurang pas dipandang.
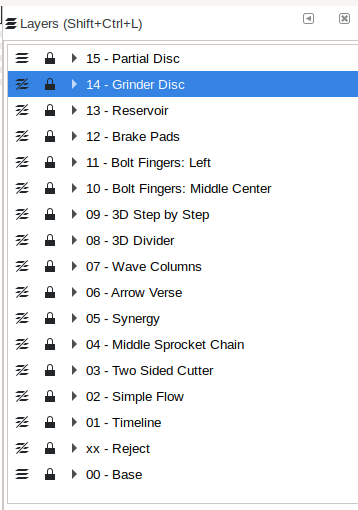
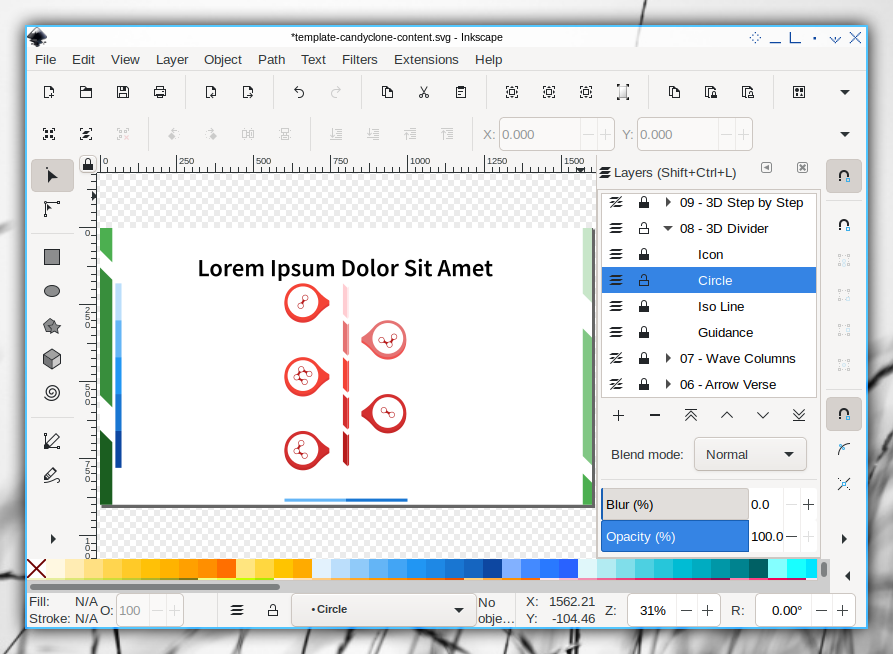
Sohib dapat melihat semua lapisan layers di sini:

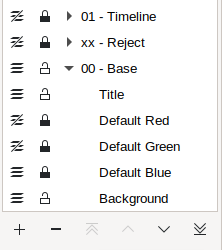
Lapisan Layer Dasar
Untuk menggambarkan seolah-olah ada salindia utama, maka kita perlu mempersiapkan lapisan layer berisi gambar latar. Di isni saya menggunakan tiga warna saja yaitu: merah, hijau, dan biru. Dan juga judul seadanya juga diperlukan untuk menata peletekan.

Tampilan pratiliknya dapat dilihat sebagaimana gambar di bawah:

Proses Pembikinan
Saya akan menjelaskan langkah demi langkah menggunakan satu contoh kasus. Berikutnya, proses yang sama dapat dilaksanakan, untuk semua kasus yang lain.
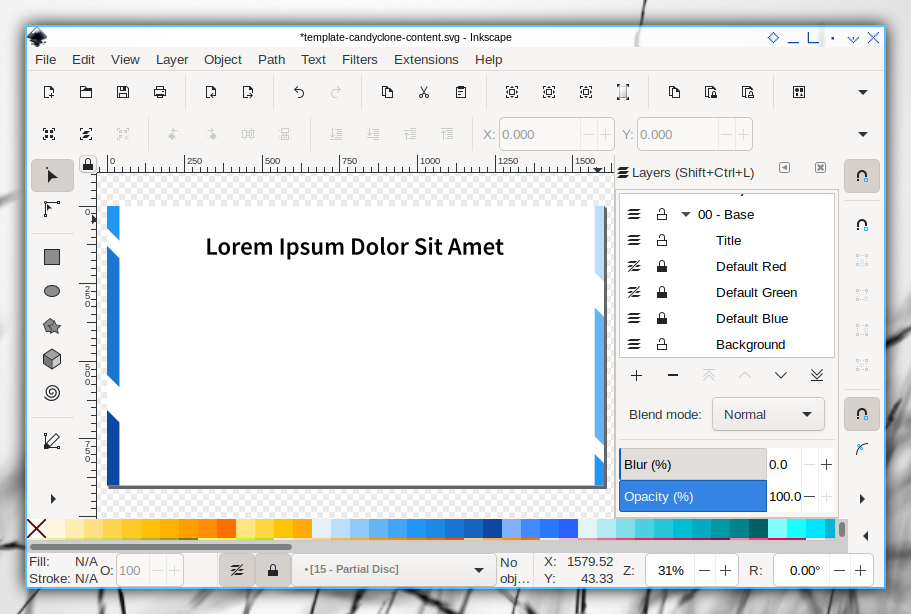
Inkscape: Berkas Utama
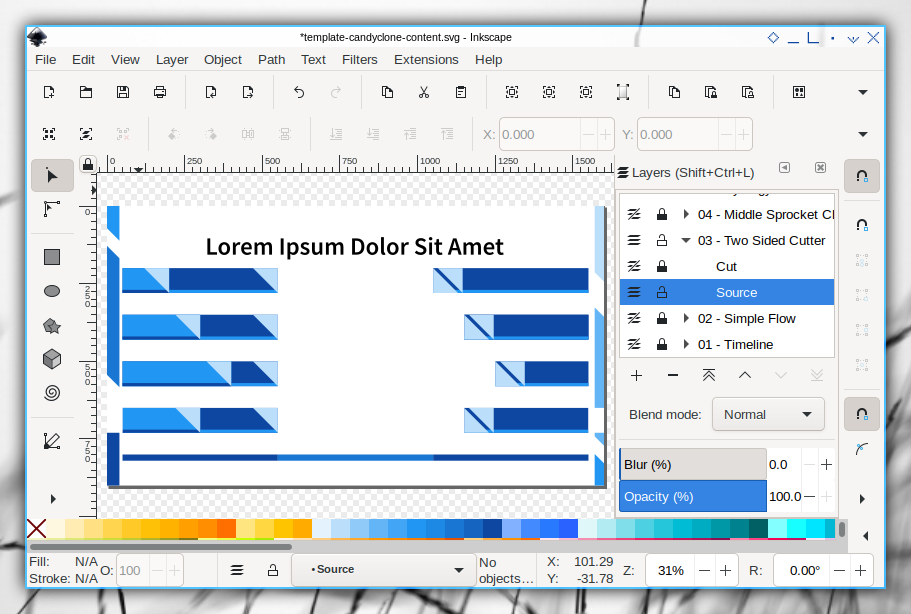
Biasanya saya menggunakan lapisan layer awal bernama source,
sebelum memotongnya menjadi bentuk akhir yang bermanfaat.
Di lapisan layer awal ini, saya menggunakan warna apa saja yang tidak perlu bagus,
untuk kemudian mengatur estetika warnanya belakangan.

Lalu saya memotong gambarnya di lapisan layer terpisah.
Dan juga mengatur warna berdasarkan palet dari material design.
Perhatikan bahwa saya menggunakan peletakan icon lebih dari yang dibutuhkan.

Membutuhkan beberapa kali iterasi sebelum menemukan warna yang tepat.
Memang harus mencoba-coba, terutama bayangan di bawah,
sampai akhirnya saya baru paham bahwa saya cukup menggelapkan warnanya saja.
Contohnya, kalau saya menggunakan warna blue300,
maka saya dapat menggunakan warna bayangan dengan blue400 atau blue500.
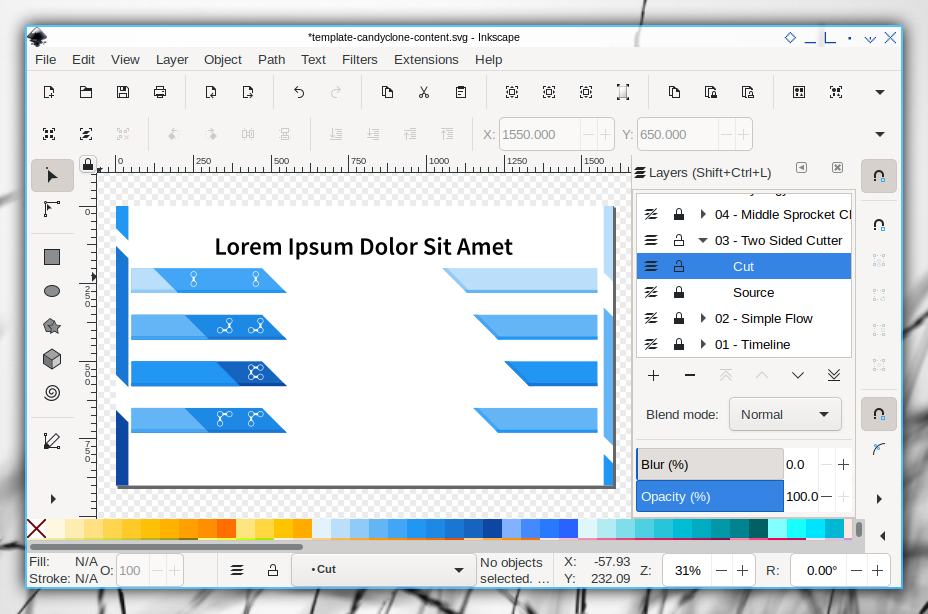
Inkscape: Menyiapkan Berkas Impor
Supaya berkas Inkscape dapat disisipkan dengan menu di Impress,
kita perlu menghapus semua lapisan layer yang tidak diperlukan.
Maka simpanlah berkas inkscape tersebut ke dalam berkas SVG dengan nama berbeda.

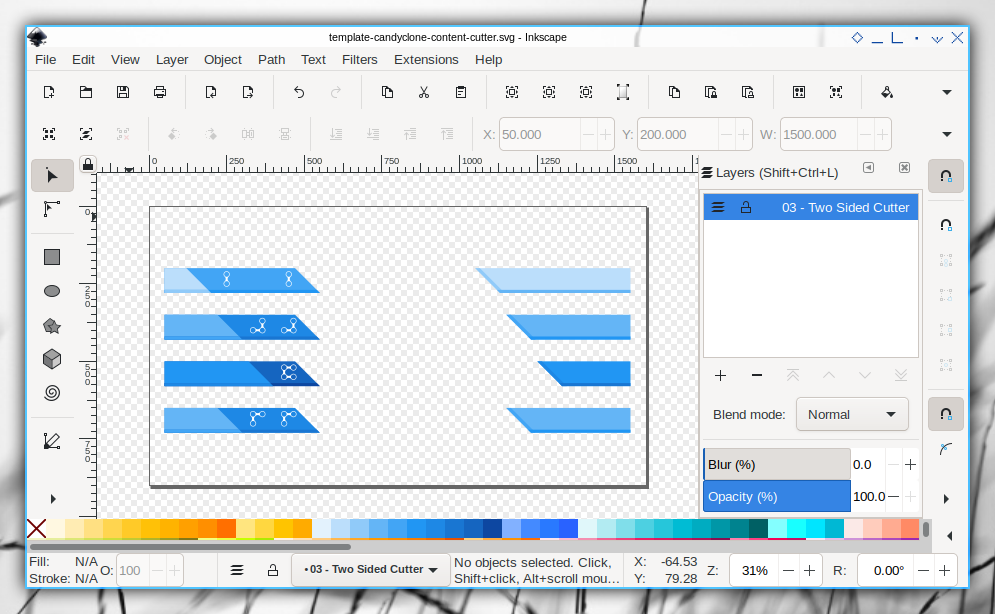
Perhatikan bahwa di berkas ini hanya ada satu lapisan layer saja, walaupun sebetulnya tidak masalah untuk menggunakan beberapa lapisan layer. Alasan saya menggunakan satu lapisan layer adalah penyederhanaan.
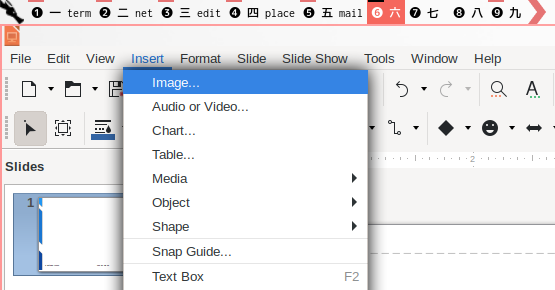
Impress: Menyisipkan Gambar
Setelah menyipakan template saya yang bernama candy clone,
lengkap dengan segala salindia-utama-nya,
maka saya dapat membikin salindia baru, dan menyisipkan gambar SVG.

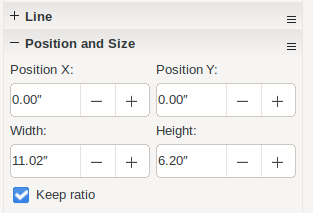
Pastikan peletakan dimulai dari nol.

Impress: Memecah Gambar dan Menyesuaikan
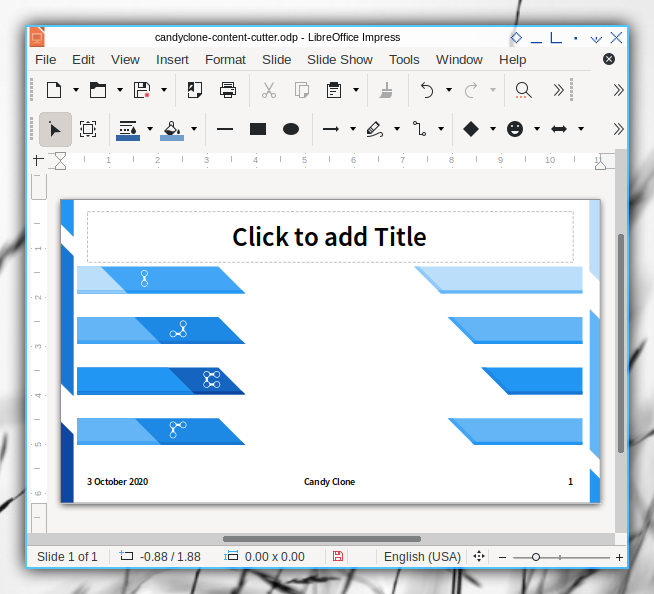
Pecahlah gambar dengan perintah break,
dan hapus ikon yang tidak diperlukan.
Sekarang kita mendapatkan pratilikk sebagaimana berikut:

Perhatikan bahwa kita tidak selalu harus memecah gambar dengan perintah break.
Alih-alih kita dapat mempersiapkan semua di Inkscape.
Tanpa memecah gambar,
kita tidak dapat menyesuaikan posisi objek di Impress.
Namun sebetulnya tidak perlu menyesuaikan peletakan di Impress,
karena lebih mudah untuk melakukannya di Inkscape.
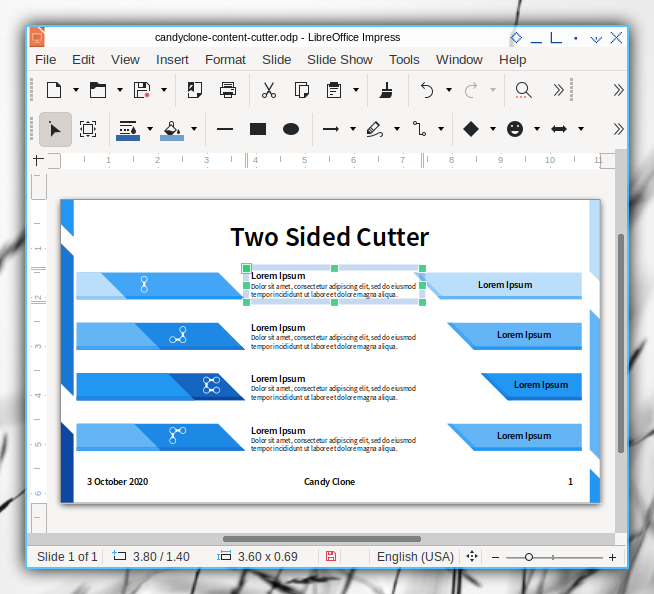
Impress: Menambahkan Teks
Dengan cara di atas, yang kita perlukan berikutnya hanyalah menambahkan teks.

Mengulang Proses
Sekarang kita dapat melakukan proses yang sama,
untuk semua ilustrasi diagram yang lain.
Hanya perlu diingat bahwa proses kreatif di dalam Inkscape,
mungkin berbeda antara satu ilustrasi dengan ilustrasi yang lain.
YAng satu mungkin lebih sederhana,
sedangkan yang lain mungkin lebih rumit,
sebagaimana tampak dalam contoh berikut di bawah:

Dengan warna dari palet material design,
maka mudah untuk mengubah warna, untuk disesuaikan dengan kebutuhan.
Garis panduan di gambar di atas menggunakan warna biru dari material design,
karena rancangan warna aslinya adalah berwarna biru,
sampai di kemudian hari saya berubah pikiran,
dan mengubahnya menjadi merah dengan tepat menggunakan warna dari material design.
Contoh Pewarnaan
Demi kemudahan pengalihan dari satu warna ke warna yang lain,
sohib dapat menggunakan hanya pallete dari material color saja.

Ikon Bikinan Sendiri
Saya bukanlah pengacara yang paham hukum. Maka saya menghindari untuk mencampur lisensi.
Tentu saja saya dapat menggunakan ikon-ikon gratisan,
misalnya dari FontAwesome, atau ikon dari Google.
Namun untuk alasan tertentu saya memilih untuk membuat ikon bikinan sendiri.
Ikon ini sudah saya bikin sejak tahun 2017.
![]()
Ikon ini saya beri nama nano icon.
Tujuan awalnya adalah membuat gambar semacam ikatan atom,
dan ternyata saya gagal total.
Sampai akhirnya saya menemukan kegunaan lainnya,
untuk membuat diagram di tahun 2020.
Semua Ilustrasi Diagram
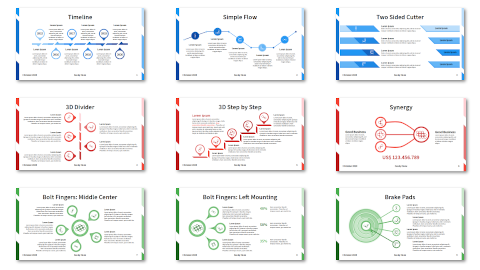
Berikut saya persembahkan semua ilustrasi diagram.
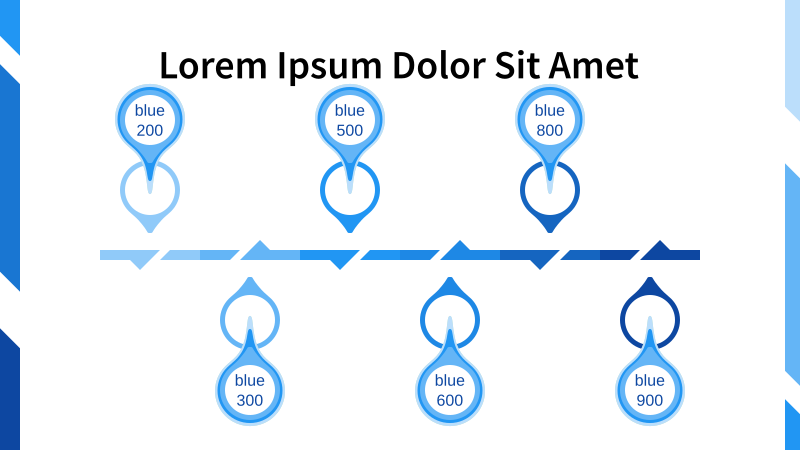
01: Timeline

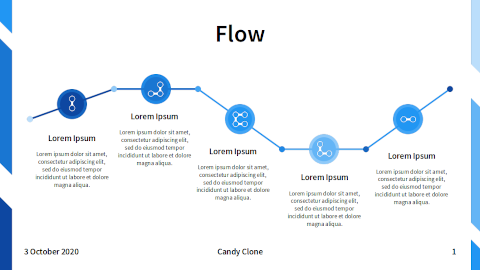
02: Simple Flow

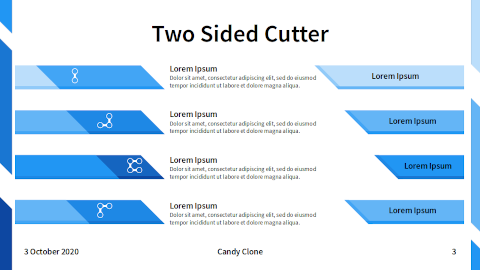
03: Two Sided Cutter

04: Middle Sprocket Chain

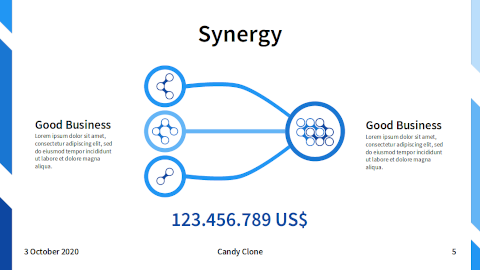
05: Synergy

06: Arrow Verse

07: Wave Columns

08: 3D Divider

09: 3D Step by Step

10: Bolt Fingers: Middle Center

11: Bolt Fingers: Left

12: Brake Pads

13: Reservoir

14: Grinder Disc

15: Partial Disc

Apa Selanjutnya?
Lanjutkan baca ke [ Inkscape: Impress Slides - Bagian Lima ].
Terimakasih sudah berkunjung dan membaca.