Prakata
Membikin animasi yang mempesona dengan Sozi, sebagai awalan tampilan video presentasi.
Animasi ini saya beri nama candyline,
karena tampilannya dibikin berdasarkan template Impress saya,
yang bernama candyclone.
Artikel Berseri
Artikel berseri ini terdiri dari tiga bagian.
-
Bagian Satu: Garis Pinggir
-
Bagian Dua: Judul
-
Bagian Tiga: Hiasan Kubus

Daftar Isi
-
Prakata: Daftar Isi
Bahasa Inggris
Artikel ini juga disajikan di blog penulis yang lain, dalam bahasa Inggris:
Bahasa Indonesia
Berikut padanan kata yang saya pakai di artikel ini.
-
frame(dalam sozi):salindia. -
frame(dalam inkscape):bingkai. -
position:letak. -
positioning:peletakan. -
movement:pergerakan.
Mengenai Sozi
Mengubah peletakan dari objek, dari satu frame ke frame lainnya.
Sozi adalah perangkat lunak yang menggunakan objek dari inkscape,
menggerakkan tiap peletakan tiap objek, dari satu frame ke frame lainnya.
Yang membuat Sozi menjadi perangkat idaman,
adalah karena Sozi menggunakan Inkscape.
Dengan demikian maka kita cukup menggunakan Inkscape saja,
untuk menangani segala sesuatunya.
Sementara itu, Sozi cukup menangani animasi tiap objek.
Situs Resmi
Cukup dengan mengunduh rilis resmi Sozi dari github, dan akan lancar jaya.
Sozi Export
Untuk mengubah dari satu bentuk berkas ke berkas yang lainnya,
dapat dengan menggunakan perangkat lain, misalnya sozi-export.
sozi-export ini berjalan dengan baik di openSUSE yang saya pakai,
namun saya menemukan kesulitan untuk menjalankan di Gentoo,
karenasozi-export menggunakan pustaka lawas,
yaitu libav yang sudah diabaikan.
Metode
Setidaknya ada tiga cara untuk mengatur peletakan di Sozi.
-
Langsung pindahkan peletakan dengan tetikus atau papan tuts
-
Gunakan salindia
-
Sunting langsung berkas JSON (tidak disarankan)
Saya sebetulnya lebih suka hal-hal teknis, dan bukanlah desainer dengan cita rasa seni. Maka saya lebih suka menggunakan salindia, sebagai dasar peletakan shape di Sozi.
Tentu saja sohib boleh menggunakan cara pertama. Tidak perlu diragukan soal ini.
Sementara dengan cara ketiga, yaitu menggunakan JSON, memang terkadang saya memaksakan diri untuk melihat kode-sumber-nya, supaya paham cara kerjanya. Bisa saja dengan cara ini, namun akan lebih mudah menggunakan salindia.
Contoh Kasus
Saya menaruh semua contoh di artikel ini ke dalam repository berikut:
Gratis koq. Silahkan unduh sepuasnya.
Inkscape: Persiapan Bentuk Dasar
Pengaturan Berkas
Sebagaimana Impress yang telah dibahas di artikel sebelumnya,
Sozi ini menggunakan rasio perbandingan untuk presentasinya,
misalnya 4:3 atau lainnya.
Saya memakai 4:3 karena ini lebih umum di video.
Tentunya kita juga dapat menggunakan 16:9,
namun pratilik dari rasio 16:9 akan tampak gepeng di beberapa media sosial.
Besarnya ukuran halaman tidak menjadi masalah bagi Sozi.
Namun untuk memudahkan pekerjaan kita sendiri akan lebih mudah,
bilamana kita melakukan pengaturan di awal.
Saya menggunakan ukuran lebar 400px dan tinggi 300px.
Sohib dapat menggunakan berapapun ukuran sesuai suasana hati, selama perbandingan lebar dan tingginya, mencerminkan presentasi yang akan dibikin di Sozi.
Lapisan Layers
Sebagaimana karya yang lain,
saya memulai dengan bentuk dasarnya terlebih dahulu.
Maka layer-nya say siapkan tiga lapisan.
-
Background: latar belakang presentasi, berwarna putih.
-
Source: gambar dasar, sebelum dipotong.
-
Cut: gambar dasar, setelah jadi.

Source: Sebelum Dipotong
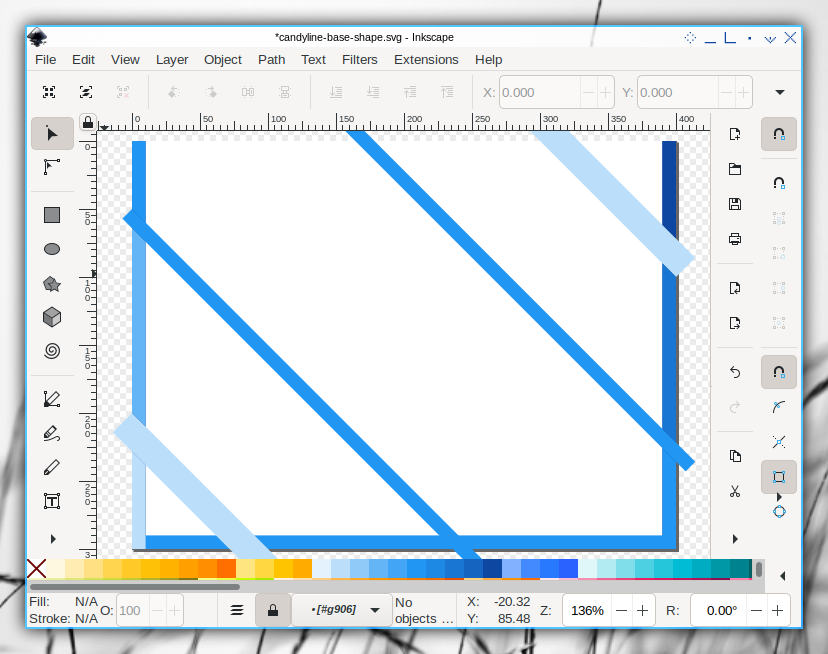
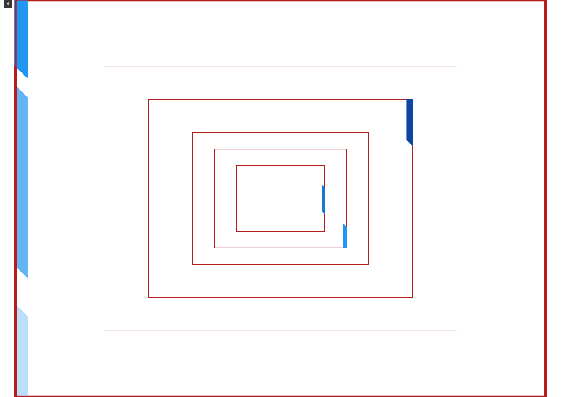
Bentuk dasarnya hanyalah hiasan garis pinggir.
Baik kiri maupun kanan sebetulnya hanyalah,
kotak yang dibikin tipis, yaitu dengan ketebalan sebesar 10px.

Saya menggunakan warna biru darigoogle material pallete.
Sohib dapat menggunakan warna lain dari pallete yang sama.
Atau dapat juga menggunakan open color bikinan mbak heeyeun.
Gambar Jadi: Setelah Dipotong
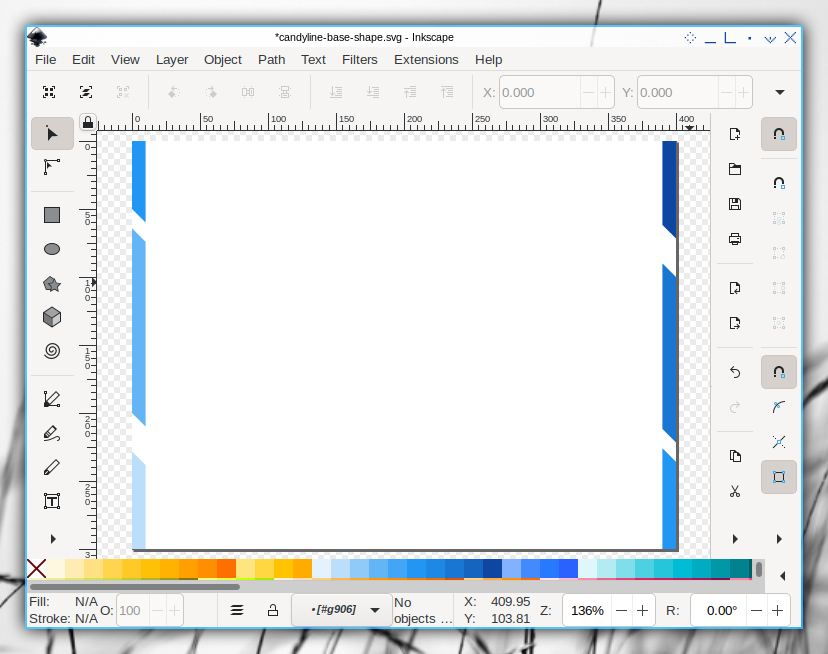
Potong gambar di atas, makan akan dihasilkan gambar sebagaimana tampak di bawah:

Pengaturan warna diatur secara berurut sebagai berikut:
-
Kiri Bawah:
blue100, -
Kiri Tengah:
blue300, -
Kiri Atas:
blue500, -
Kanan Bawah:
blue500, -
Kanan Tengah:
blue700, -
Kanan Atas:
blue900.
Sumber Gambar SVG
Saya taruh juga yacc, sumber mentah dari gambar dasar ini di repositori:
Inkscape: Garis Saja
Persiapan panjang, harap sabar!
Sekaran bikinlah berkas inkscape yang baru, berdasarkan gambar dasar di atas. Kita memang menggunakan berkas inkscape yang berbeda, supaya tidak rancu antara animasi dengan rancangan awalnya.
Sumber Gambar SVG
Saya taruh juga yacc, sumber mentah dari gambar animasi ini di repositori:
Artikel ini hanya membahas bagian line saja,
dari nantinya intro yang lengkap.
Makanya saya memakai nama berkas yang aneh seperti di atas.
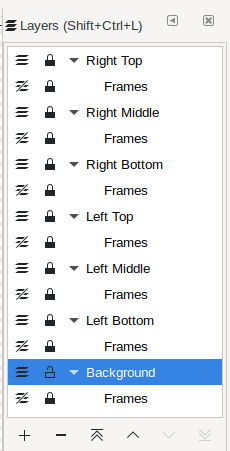
Lapisan Layers
Karena Sozi bekerja berdasarkan lapisan layer di inkscape, maka kita harus memisahkan tiap-tiap bentuk shape, di masing-masing lapisan-lapisan layer tersendiri. Karena ini termasuk latar background-nya. maka sekarang berkas SVG jadi terdiri dari tujuh lapisan layers.
-
Background,
-
Kiri Bawah, Kiri Tengah, Kiri Atas,
-
Kanan Bawah, Kanan Tengah, and Kanan Atas.

Frames Sublayers
Sozi juga bekerja berdasarkan bingkai frames.
Tiap-tiap bingkai frames dapat diletakkan di mana saja,
namun akan lebih rapih kalau diletakkan di lapisan layer terkait.
Supaya bingkai frames (salindia) ini dapat disembunyikan dengan mudah,
dengan meng-klik tombol hidden di lapisan layer di inkscape.
Sebagai pemula, akan lebih mudah untuk mengikuti contoh, dari situs resmi Sozi, yaitu untuk menaruh frames di dalam lapisan sublayer. Sekarang kita memiliki tujuh frames sebagai lapisan sublayer, sebagaimana tampak di bawah:
-
Background: Frames,
-
Kiri Bawah: Frames, Kiri Tengah: Frames, Kiri Atas: Frames,
-
Kanan Bawah: Frames, Kanan Tengah: Frames, and Kanan Atas: Frames.

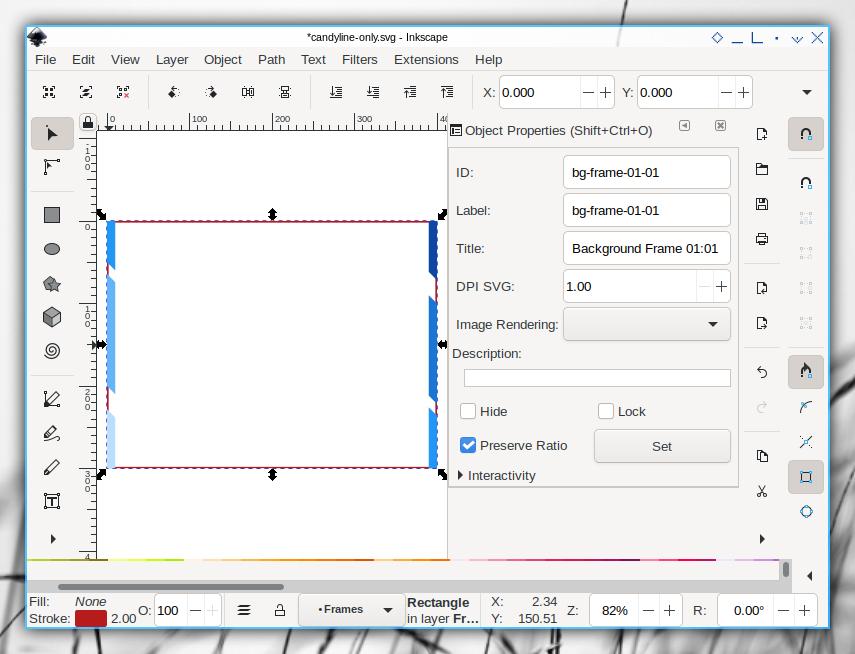
Object ID: Background
Sozi mencocokan peletakan dengan menggunakan bingkai frames.
Bagimana tepatnya Sozi melakukan ini?
Peletakan ini diatur dengan menggunakan ID dari objek.
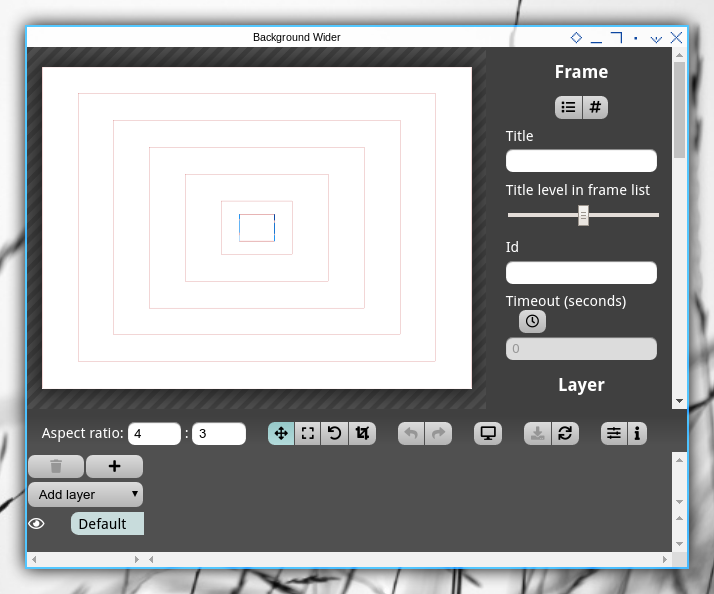
Misalnya contoh dengan bingkai kotak merah sebagaimana berikut:

Sohib dapat memberi nama objek dengan apapun yang dimau.
Saya menamakan objek ini dengan bg-frame-01-01,
untuk menunjukkan skala perbandingan,
relatif terhadap ukuran halaman presentasi.
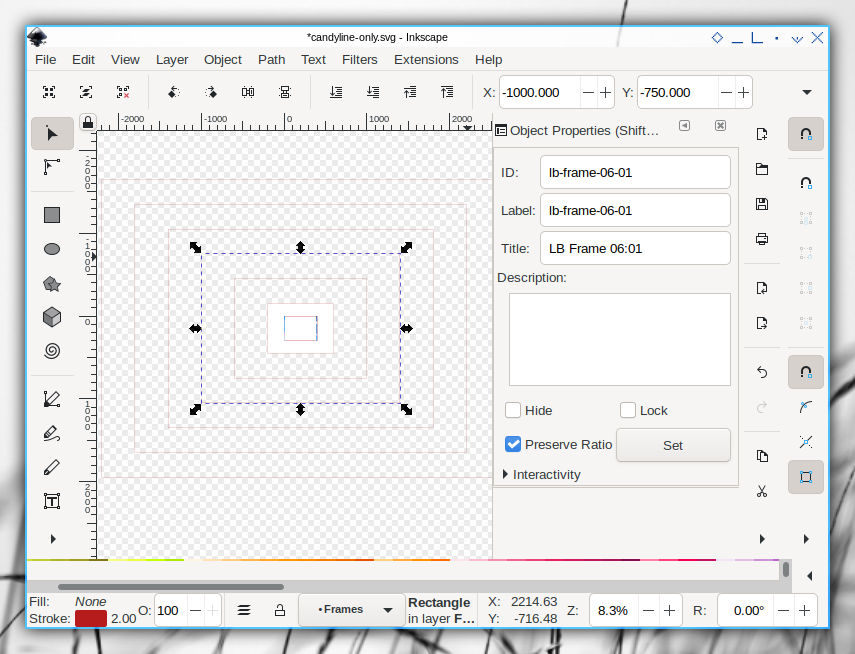
Object ID: Garis Pinggir
Sohib dapat membuat bingkai frame sebanyak apapun yang dibutuhkan.
Persiapan ini dibutuhkan supaya sohib bebas dan mudah di Sozi,
untuk memilih bingkai yang sudah dipersiapkan di inskcape.
Misalnya untuk bentuk garis di kiri bawah ini,
mungkin memerlukan efek pembesaran zoom dengan ukuran tertentu,
misalnya dimulai dengan ukuran 1/6.
Maka saya membuat bingkai frame,
dengan ukuran enam kali lebih besar dari halaman aslinya.

Saya membikin beberapa bingkai frame untuk bentuk kiri bawah ini,
misalnya dengan:
-
LB Frame 02:01:
lb-frame-02-01 -
LB Frame 04:01:
lb-frame-04-01 -
LB Frame 06:01:
lb-frame-06-01 -
LB Frame 08:01:
lb-frame-08-01 -
LB Frame 10:01:
lb-frame-10-01 -
LB Frame 12:01:
lb-frame-12-01
LB adalah singkatan dari Left Button.
Sohib hanya perlu untuk membuat aneka bingkai frameset ini sekali saja.
Jadi sebetulnya tidak perlu membuat aneka bingkai frameset,
untuk tiap-tiap shape.
Artinya gambar object kanan bawah,
dapat menggunakan bingkai frame yang sama dengan kiri bawah.
Semua lancar jaya, aman selama sohib tahu ID dari objek tersebut,
karena ID ini yang akan kita pakai di Sozi.
Sekarang kita sudah selesai dengan pembikinan berkas di Inkscape.
Kini saatnya berlanjut ke berkas Sozi.
Sozi: Garis Saja
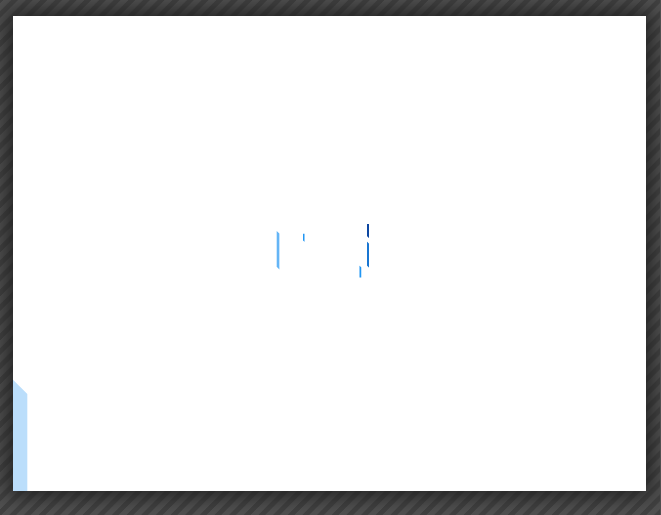
Pratilik Tanpa Bingkai Frame
Sebelum kita mulai, coba lihat pratilik berikut.
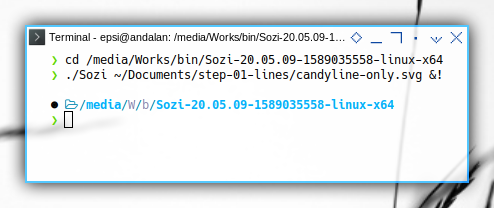
Baris Perintah
Sohib dapat membuka berkas SVG dari Inkscape ke dalam Sozi, langsung dari cangkang terminal.
❯ cd /media/Works/bin/Sozi-20.05.09-1589035558-linux-x64
❯ ./Sozi ~/Documents/step-01-lines/candyline-only.svg &!
Akan lebih mudah dengan cara seperti ini
Berkas Kosong
Tentunya, kita memulai dengan berkas kosong.

Tanpa salindia frame. Tanpa lapisan layer.
Peletakan: Warna Latar
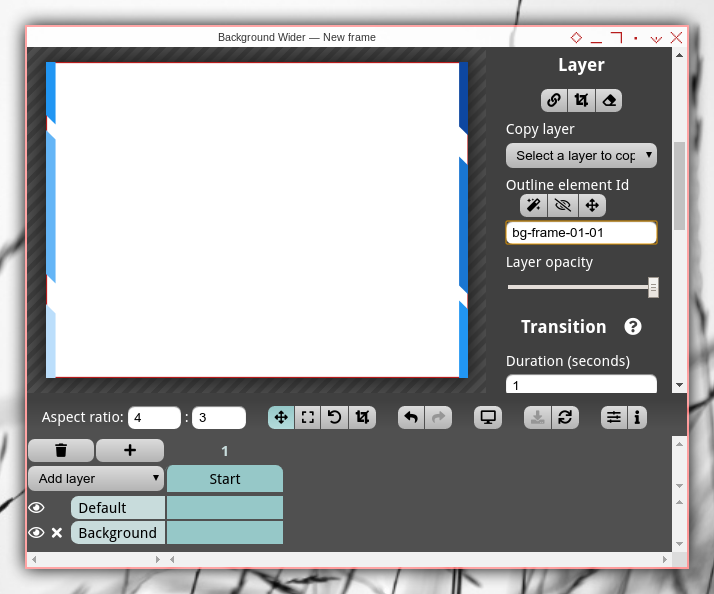
Tiga langkah untuk ini
-
Bikin salindia frame baru, dan beri judul
Start. -
Tambahkan lapisan layer
Background. -
Atur peletakan bingkai frame:
Outline element IDharus diatur terpasang kebg-frame-01-01.

Sekarang kita memiliki ukuran prsentasi yang tepat, cocok dengan ukuran halaman yang sudah diatur di inkscape.
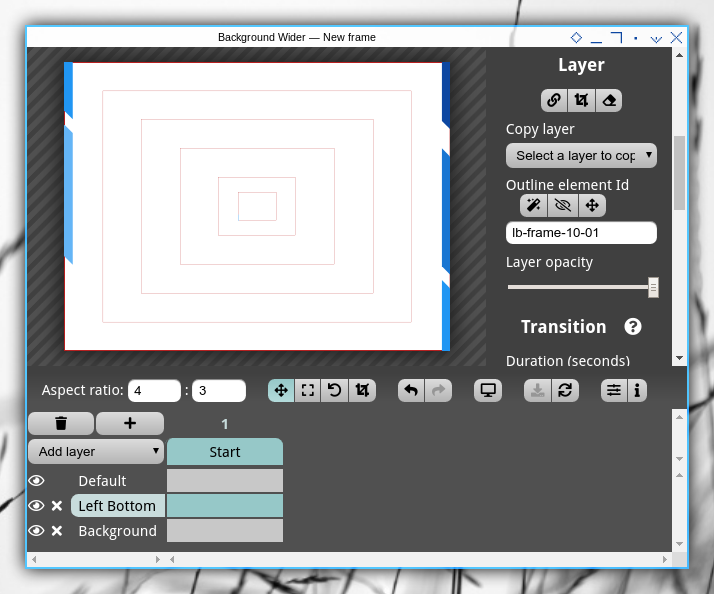
Peletakan: Satu Garis
Tambahkan satu persatu lapisan layer,
dimulai dari lapisan layer Kiri Bawah.
Lalu atur peletakan di Outline element ID,
misalnya atur ke lb-frame-10-01,
supaya gambar terskala ke ukuran 1/10.

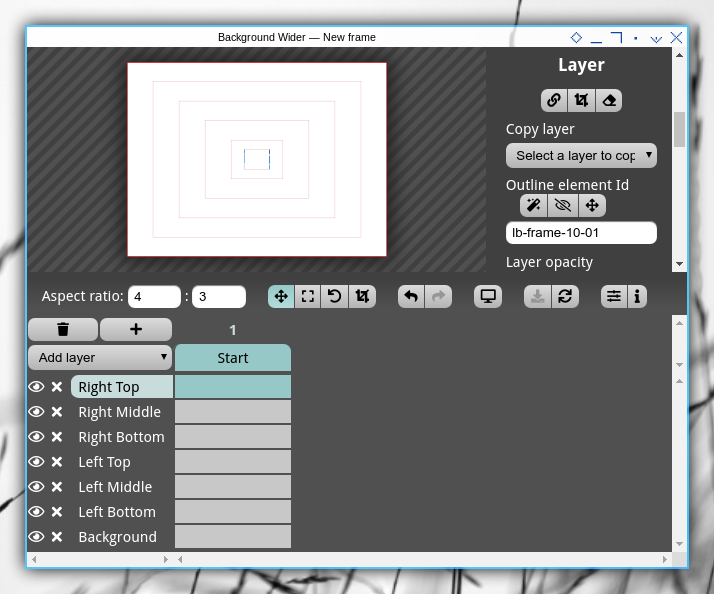
Peletakan: Semua Garis
Lakukan untuk semua lapisan layer.

Karena tiap-tiap lapisan layer mewakili satu bentuk garis.
Maka kita mendapatkan sejumlah enam bentuk garis,
yang semuanya menggunakan ukuran perbandingan sebesar 1/10.
Pergerakan: Mempersiapan Semua Salindia
Persiapkan untuk membikin tiap-tiap pergerakan untuk semua garis, yaitu dengan membikin enam salindia frame.
-
Kiri Bawah, Kiri Tengah, Kiri Atas,
-
Kanan Bawah, Kanan Tengah, Kanan Atas.

Sohib dapat menggunakan judul apa untuk salindia frame tersebut.
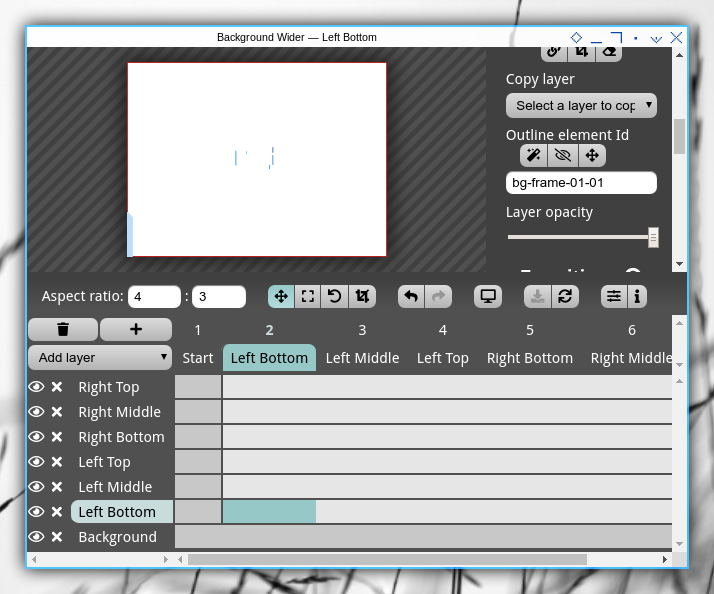
Pergerakan: Salindia: Kiri Bawah
Atur peletakan untuk salindia Kiri Bawah,
supaya sesuai dengan ukuran 1:1 dari halaman presentasi.
- Kiri Bawah:
bg-frame-01-01

Sohib juga dapat mengatur peletakan, dari semua lapisan layer yang tersisa.
-
Kiri Tengah:
lm-frame-06-01 -
Kiri Atas:
lt-frame-12-01 -
Kanan Bawah:
rb-frame-10-01 -
Kanan Tengah:
rm-frame-08-01 -
Kanan Atas:
rt-frame-08-01

Sebagai catatan, sohib dapat menggunakan, bingkai frame apa saja untuk mengatur peletakannnya. Silahkan dicoba untuk mendapatkan efek pergerakan yang lain. Jadilah kreatif, coba bingkai frame yang lain, termasuk dengan peletakan yang diputar beberapa derajat.
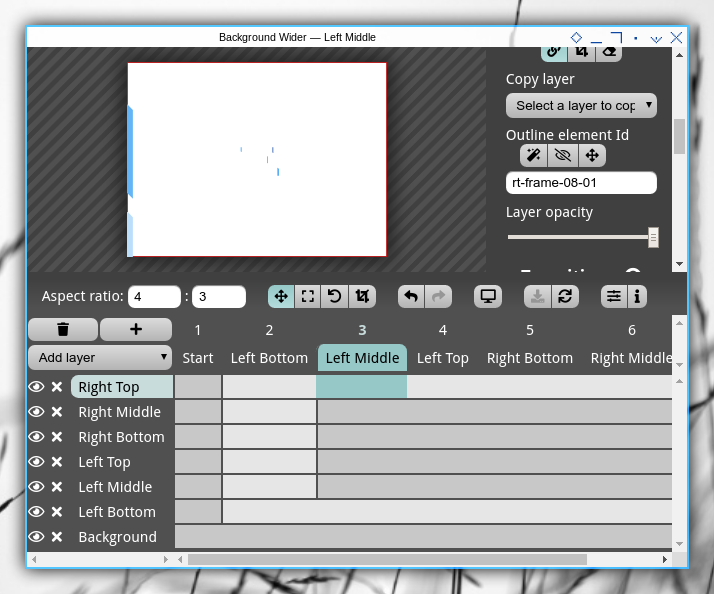
Pergerakan: Kiri Tengah
Atur peletakan baru untuk tiap-tiap salindia frame.
- Kiri Tengah:
bg-frame-01-01
Dan juga lapisan layer yang tersisa.
-
Kiri Atas:
lt-frame-08-01 -
Kanan Bawah:
rb-frame-06-01 -
Kanan Tengah:
rm-frame-12-01 -
Kanan Atas:
rt-frame-06-01

Pergerakan: Kiri Atas
Berikutnya atur juga ini.
- Kiri Atas:
bg-frame-01-01
Dan juga lapisan layer sisanya.
-
Kanan Bawah:
rb-frame-04-01 -
Kanan Tengah:
rm-frame-06-01 -
Kanan Atas:
rt-frame-02-01
Sohib dapat melihat cara kerjanya dengan menampilkan,
yaitu unhide semua bingkai frame di inkscape.

Pergerakan: Kanan Bawah
Untuk tiap perkembangan, semakin sedikit yang harus kita atur.
- Kanan Bawah:
bg-frame-01-01
Berikut lapisan layer sisanya.
-
Kanan Tengah:
rm-frame-08-01 -
Kanan Atas:
rt-frame-08-01
Pergerakan: Kanan Tengah
Sampai tersisa dua ini.
- Kanan Tengah:
bg-frame-01-01
Yaitu lapisan layer yang tersisa tinggal satu ini.
- Kanan Atas:
rt-frame-04-01
Pergerakan: Kanan Atas
Akhirnya selesai semua pengaturan yang diperlukan.
- Kanan Atas:
bg-frame-01-01
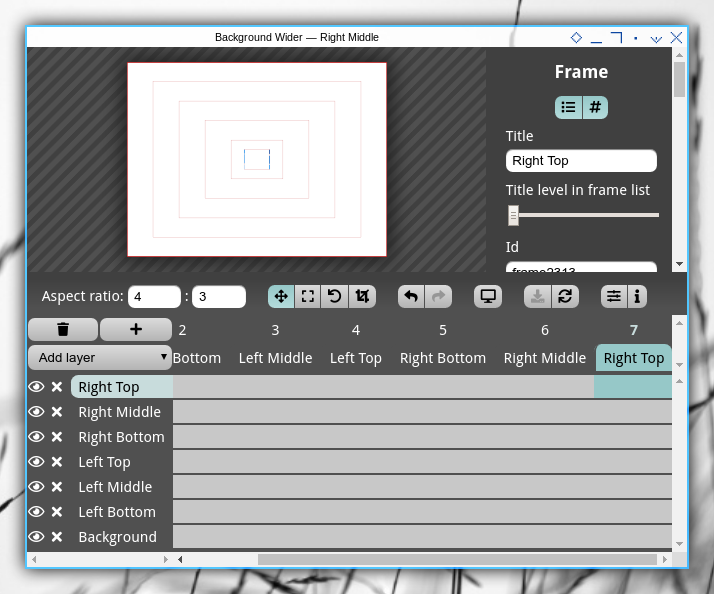
Pratilik dengan Bingkai Frame
Karena kita telah selesai, ada baiknya kita lihat ulang hasil videonya. Namun kali ini dengan bingkai frame ditampilkan, supaya jelas cara kerjanya.
Sohib dapat mengatur visibility daeri lapisan layer frames,
di dalam Inkscape.
Sozi Export
OGV Format
Sohib dapat memindahkan hasil ke bentuk video, dengan bantuan sozi-export.
$ sozi-to-video candyline-only.sozi.htmlPerintah tersebut akan menghasilkan video dengan nama candyline-only.sozi.ogv.

MP4 Format
Bilamana sohib ingin berbagi ke media sosial,
maka perlu pula format yang tepat.
Sohib dapat menggunakan ffmpeg.
ffmpeg -i candyline-only.sozi.ogv \
-vf "scale=iw/2:ih/2" \
-c:v libx264 \
-profile:v baseline \
-level 3.0 \
-pix_fmt yuv420p \
candyline-only-small.mp4GIF Format
Github Pages tidak mendukung video di dalam markdown.
Alih-alih menggunakan video,
hal ini dapat diatasi dengan menggunakan gif.
ffmpeg -i candyline-cubes.sozi.ogv \
-vf "fps=10,scale=400:-1:flags=lanczos,split[s0][s1];[s0]palettegen[p];[s1][p]paletteuse"\
-loop 0 \
candyline-only-small.gifSelanjutnya?
Lanjutkan baca ke [ Animasi Sozi - Bagian Dua ].
Terimakasih sudah berkunjung dan membaca.