Prakata
Menambahkan karya artwork asli, ke slide di Impress menggunakan Inkscape.
Membikin aneka artwork juga merupakan bagian yang berat, dari membuat presentasi setelah master slide jadi. Sebetulnay ini bukan keharusan, namun jelas akan mempercantique penampilan. Berikut adalah usaha membuat artwork yang dapat sohib-sohib gunakan, untuk presentasi sehari-hari. Sohib-sohib juga dapat berbagi artwork, untuk digunakan teman-teman lainya yang mungkin membutuhkan.
Namun tetap saja, tampilan cantique tidak akan mebantu, bilamana sohib tidak memiliki materi presentasi yang cukup baik.
Artikel Berseri
Artikel berseri ini terdiri dari enam bagian.
-
Bagian Satu: Template sederhana
auto. -
Bagian Dua: Template klasik modern
candyclone. -
Bagian Tiga: Menambahkan dekorasi
bullet, untuk butir-butir pokok pikiran. -
Bagian Empat: Menambahkan ilustrasi diagram, sebagai isi kandungan dari salindia.
-
Bagian Lima: Membikin ilustrasi diagram sendiri.
-
Bagian Enam: Menambahkan karya seni bikinan sendiri.

Daftar Isi
-
Prakata: Daftar Isi
Bahasa Inggris
Artikel ini juga disajikan di blog penulis yang lain, dalam bahasa Inggris:
Bahasa Indonesia
Berikut padanan kata yang saya pakai di artikel ini.
-
slide:salindia. -
master slide:salindia utama. -
default master slide:salindia utama baku.
Contoh Bagus
Untuk contoh yang lebih lengkap (dan tentunya lebih bagus), lebih baik teman-teman berkunjung ke situs bang Hervy.
Halaman Muka (Cover Slide)
Sudah cukup jelas, dengan kemampuan daya cipta saya yang mengenaskan, halaman muka yang saya bikin, hanyalah hasil, salin-tempel dari karya bang Hervy.
Perbedannya adalah, saya menaruh karya artwork, yang memang asli bikinan saya. Walaupun dibikinnya juga berdasarkan contoh-contoh tutorial di youtube. Sebagaimana halaman muka buku, pada dasarnya kita dapat menaruh gambar apa saja, yang sebetulnya tidak harus selalu terkait dengan isi presentasi. Atu mungkin hanya saya saja yang kelakuannya suka begitu.
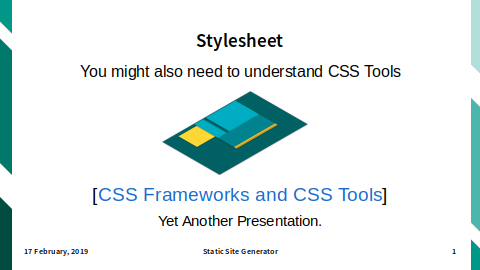
Contoh: CSS Concept

Sumber Karya: Spectrum Rainbow
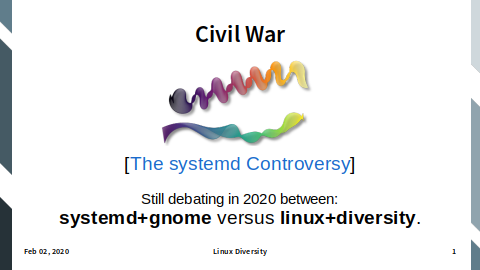
Contoh: Linux Diversity

Sumber Karya: Isometric Wallpaper
Contoh: Desktop Customization

Sumber Karya: Inkscape: Isometric Infographics
Tautan Rujukan dan Penjelasan Sederhana
Terkadang kita memiliki salindia yang sangat sederhana, dengan hanya beberapa baris kata-kata saja. Kita dapat menjaga presentasi kita tetap bersih dari dekorasi apapun, atau pilihan lainnya adalah dengan menaruh artwork, sebagaimana yang kita lakukan untuk halaman muka.
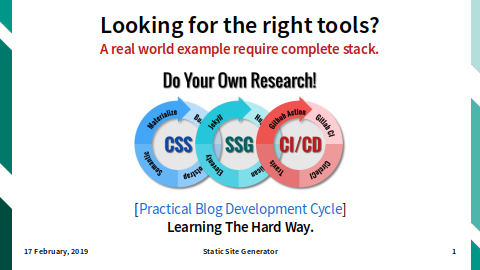
Contoh Penjelasan Sederhana 1

Contoh Penjelasan Sederhana 2

Contoh Rujukan 1

Contoh Rujukan 2

Contoh Rujukan 3
Selalu lebih baik, kalau gambarnya terkait dengan topik di tautan.

Salindia Yang Umum
Tanpa artwork
Tentunya, ada juga slide yang selalu dibutuhkan di tiap presentasi. Saya lebih seuka menampilkan ini tanpa artwork.
Kata Pembuka: Mengenai Penulis

Kata Pembuka: Mengenai Materi dan Topik

Kata Penutup: Apa Selanjutnya?

Kata Penutup: Pertanyaan

Kata Penutup: Terimakasih

Berbagi dan Menerbitkan Template
Jangan lupa berbagi apa-apa yang sudah kita kerjakan. Sekalian juga untuk promosi, atau menunjukkan portofolio karya kita.
Kita dapat menaruh template di blog, ataupun di repository (github/gitlab/bitbucket).

Teman yang ada saat dibutuhkan, adalah teman yang sebenarnya.
Penutup
Sepertinya itu saja yacc sohib. Sementara saya bisanya hanya itu.
Terimakasih sudah berkunjung.